みなさんこんにちは、レッドハットでソリューションアーキテクトをしている暮林といいます。
CodeReady Workspacesの便利なカスタマイズ方法の第三回目のご紹介です。
第一回目と第二回目はこちら。 rheb.hatenablog.com rheb.hatenablog.com
今回のテーマはカスタムプラグインレジストリの作成です。
- CodeReadyWorkspacesのレジストリについて理解する
- 前提
- STEP2 プラグインレジストリのビルド準備
- STEP3 デフォルトのままビルド
- STEP4 カスタマイズ
- STEP5 CodeReadyWorkspacesへの反映
- STEP6 動作確認
- まとめ
前回のおさらいになりますが、CodeReadyWorkspacesの2つのレジストリについて説明いたします。今回は後者のプラグインレジストリが対象です。
プラグインとしてはVSCODE用の日本語プラグインとルール開発用のプラグインを導入してみます。このエントリーで紹介しているプラグインです。
先に言ってしまうと日本語プラグインは導入はできても動作はしません。理由は後ほど解説いたします。
CodeReadyWorkspacesのレジストリについて理解する
CodeReadyWorkspacesには2つのレジストリがありそれぞれ役割が異なります。
devfileレジストリー
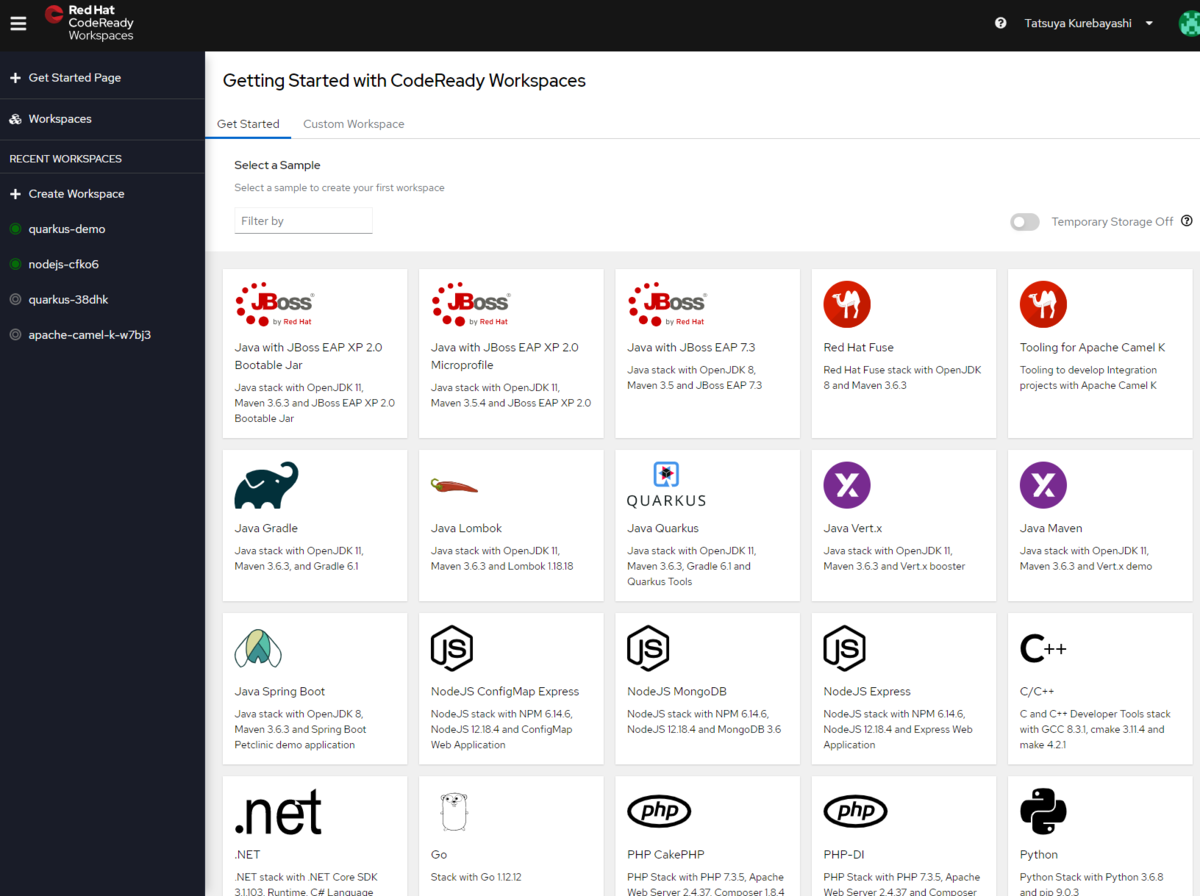
ワークスペースのテンプレートを保管しておくレジストリーです。 第一回では自分用のdevfileを修正してコンテナを追加しましたが、修正済みのdevfileをレジストリーに登録しておくことでほかのユーザーも同じスタック(設定のようなもの)でワークスペースを起動できるようになります。下記の画像はデフォルトのスタック一覧ですが、devfileレジストリーを変更することでここの一覧を変更できます。

プラグインレジストリー
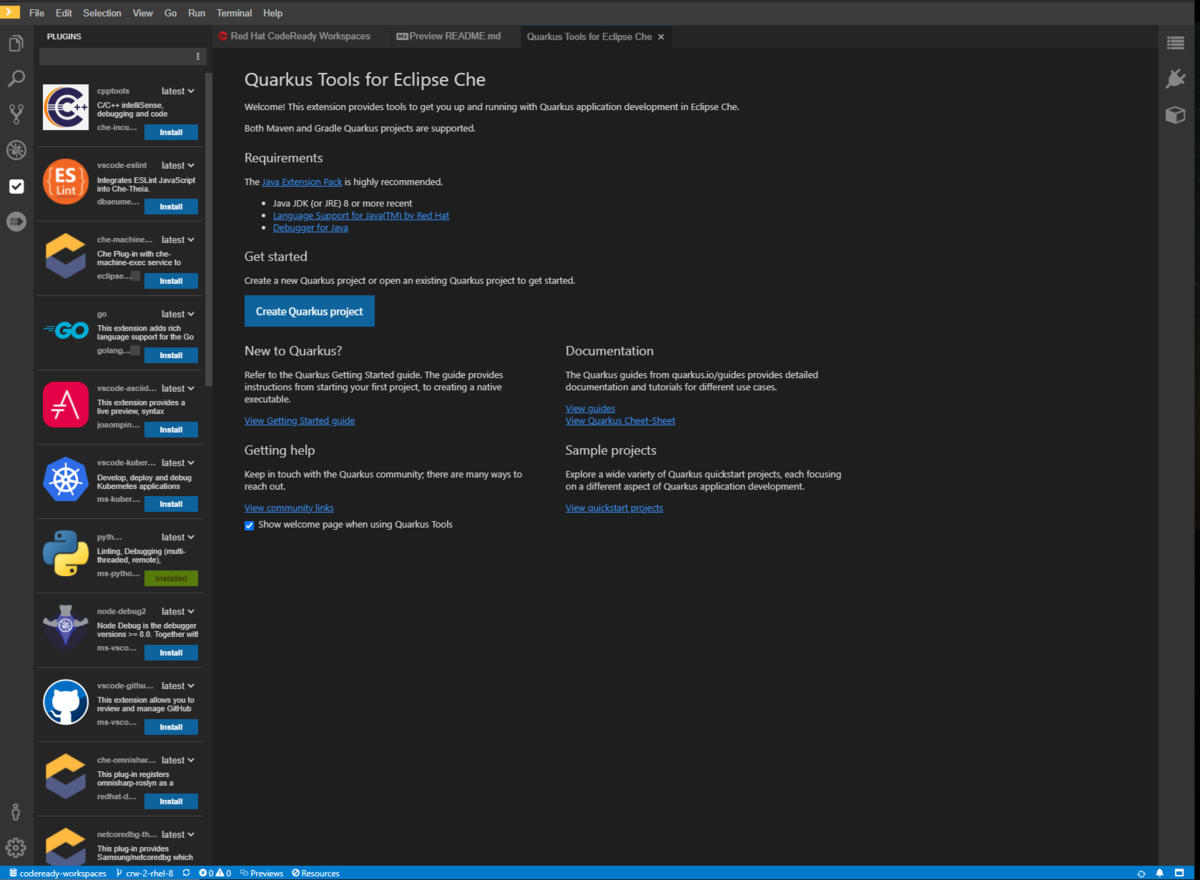
デスクトップ版のVSCodeは自由にエクステンションをダウンロードして追加することができますが、CodeReadyWorkspacesでは利用したいプラグインをプラグインレジストリーに保管しておいて、これをdevfile経由で指定することで利用することができるようになります。2.8ではUIが変更されて、下記のようにワークスペース内のUIからプラグインを指定できるようになりました。プラグインレジストリーを変更することで、下記の画像の左側にあるプラグイン一覧に表示されるプラグインを変更することができます。

前提
プラグインレジストリの構築は少々厄介で、第二回の条件に加えてnode.jsのパッケージ管理システムであるnpmが必要になります。またビルド自体に少々メモリを多めにつかうため、AWSでいうところのmicroレベルのインスタンスではビルドがKillされてしまいます。smallの環境であれば問題なさそうです。
- openshiftプロジェクトへの変更権限
- CodeReadyWorkspacesのインスタンスへの変更権限
- OpenShift ImageRegistry Operatorの変更権限
- podman(またはdockerかbuildah)が実行可能なラップトップ(またはサーバーなど)
- node.jsとnpm
- 1GByte以上のメモリを搭載したマシン
公式なマニュアルは下記のURLから参照できますが、ワークアラウンドが必要になります。
node.jsとnpmのセットアップ
普通にインストールしてください。嘘です、すみません。 筆者はRHEL8を用いてビルドをしていますが、何も考えずにnodejsを入れると10系がインストールされます。
$ node --version v10.24.0
なぜかというとこういう事情があります。
つまり正解はこうです。
# yum install @nodejs:12 npm ... $ node --version v12.21.0
実際はnode.jsの10系でもビルドはできましたが、サポートにトラブルの問い合わせをしたくなった場合に指摘されてしまう点なので、条件は揃えておくのが吉です。
あとyarnも必要になるので、npmを通してインストールしていまいましょう。グローバルインストールをしないと、ビルド時にややこしいことになるので、よほどの事情がなければこのコマンドの通りがおすすめです。
$ npm install -g yarn $ yarn --version 1.22.10
STEP2 プラグインレジストリのビルド準備
この辺りは公式手順のままですが、cloneのプロトコルgit(ssh)のままだと困る方が多いと思うので、httpに変えた手順をのせておきます。 前回はCodeReadyが2.8だったため、2.8に対応したブランチに切り替えていましたが、今回は新しい2.9にあわせます。
$ git clone https://github.com/redhat-developer/codeready-workspaces.git $ cd codeready-workspaces $ git checkout crw-2.9-rhel-8
STEP3 デフォルトのままビルド
プラグインレジストリはビルドがやや不安定で、ビルドが通らない原因が追加した設定なのか環境依存なのかの切り分けに苦労します。なので一旦はデフォルトのままでビルドを通すことを推奨します。
公式の手順では下記のとおりですが、このままではビルドは成功しません。原因は2種類ありそうです。
$ cd dependencies/che-plugin-registry
$ ./build.sh --organization <my-org> \
--registry <my-registry> \
--tag <my-tag>
1つ目はテストが不安定なことです。リポジトリにはビルドツールのテストが同梱されていますが、これが不安定でなかなか実際のビルドにたどり着かないことが多かったです。
2つ目は少々込み入っています。プラグインの中には皆さんの想像するVSCODEのプラグイン以外に、サイドカーコンテナを用いるタイプのプラグインがあります。デフォルトではビルド時にコンテナイメージのダイジェストを参照し行くようなのですが、サイドカーのコンテナイメージが registry.redhat.io にあると認証ができなくてビルドが失敗します。
なので下記のコマンドでこの2つの原因を回避します。
$ export SKIP_TEST=true
$ cd dependencies/che-plugin-registry
$ ./build.sh --organization <my-org> \
--registry <my-registry> \
--tag <my-tag> \
--skip-digest-generation
第二回と同じ環境をつかっているとすると、このようなコマンドになります。
$ export SKIP_TEST=true
$ ./build.sh --organization openshift-workspaces \
--registry $HOST \
--tag 1.0 \
--skip-digest-generation
ビルドが通らない場合はエラーメッセージとのにらめっこになります。(なかなか難しいです)
STEP4 カスタマイズ
ビルドが成功したらカスタマイズを行いましょう。今回行うカスタマイズは che-theia-plugins.yaml というファイルを更新することで行います。
che-theia-plugin.yamlの一番上の方の plugins: の下に、このように追記してください。
version: 1.0.0
plugins:
- id: redhat/vscode-extension-dmn-editor
repository:
url: 'https://github.com/kiegroup/kie-tooling-store.git'
revision: 0.11.0
extension:
https://open-vsx.org/api/redhat/vscode-extension-dmn-editor/0.11.0/file/redhat.vscode-extension-dmn-editor-0.11.0.vsix
- id: redhat/vscode-extension-bpmn-editor
repository:
url: 'https://github.com/kiegroup/kie-tooling-store'
revision: 0.11.0
extension:
https://open-vsx.org/api/redhat/vscode-extension-bpmn-editor/0.11.0/file/redhat.vscode-extension-bpmn-editor-0.11.0.vsix
- id: redhat/vscode-extension-red-hat-business-automation-bundle
repository:
url: 'https://github.com/kiegroup/kie-tooling-store'
revision: 0.11.0
extension:
https://open-vsx.org/api/redhat/vscode-extension-red-hat-business-automation-bundle/0.11.0/file/redhat.vscode-extension-red-hat-business-automation-bundle-0.11.0.vsix
- id: open-vsx/vscode-language-pack-ja
repository:
url: 'https://github.com/Microsoft/vscode-loc'
revision: 1.59.0
extension:
https://open-vsx.org/api/MS-CEINTL/vscode-language-pack-ja/1.59.0/file/MS-CEINTL.vscode-language-pack-ja-1.59.0.vsix
各項目の意味はここで解説されています。
が、extensionsを使うと必須項目がないとして怒られてしまいます・・・。
今回は、vscode-extension-red-hat-business-automation-bundleはdmn-editorとbpmn-editorに依存関係をもつので、IDをきちんと指定しておかないとビルドが失敗します。
この例ではVSCode Pluginの本体をOpen VSX RegistryというEclipse Foundationがホストしているレジストリーから取得することにします。オープンであることに加えて、vsixファイルのURLがわかりやすいというおまけがあります。
変更が完了したら、STEP3と同じコマンドでビルドしてください。
$ export SKIP_TEST=true
$ ./build.sh --organization openshift-workspaces \
--registry $HOST \
--tag 1.0 \
--skip-digest-generation
...
STEP 39: COMMIT default-route-openshift-image-registry.apps..xxxxxxxxxxx/openshift-workspaces/pluginregistry-rhel8:1.0
--> bded7730d30
ビルドが成功したらPushしてください。pushするイメージ名はビルドの最後のSTEP39で出力されています。(podman imagesで探してもよいです)
oc login ~~~~ podman login -u $(oc whoami) -p $(oc whoami -t) --tls-verify=false $HOST podman push default-route-openshift-image-registry.apps.xxxxxxxxxxx/openshift-workspaces/pluginregistry-rhel8:1.0
STEP5 CodeReadyWorkspacesへの反映
いよいよCodeReadyWorkspacesへの反映です。 devfile registryのカスタマイズの際はデフォルトのレジストリとは別立てして、参照先のURLを変えるということをしましたが、今回はもっと簡単にデフォルトのレジストリの参照イメージを変更する手段を使います。(実は前回もこの手法が使えました)
前回の「STEP5 CodeReadyWorkspacesのインスタンスの設定変更」を参考に設定までたどり着いてください。 今回は、serverセクションに追記を行います。
server: pluginRegistryImage: image-registry.openshift-image-registry.svc:5000/openshift-workspaces/pluginregistry-rhel8:1.0
セーブして完了です。別立てするより簡単ですね!
STEP6 動作確認
では動作確認をしていきましょう。 まずはプラグインをワークスペースに組み込みます。
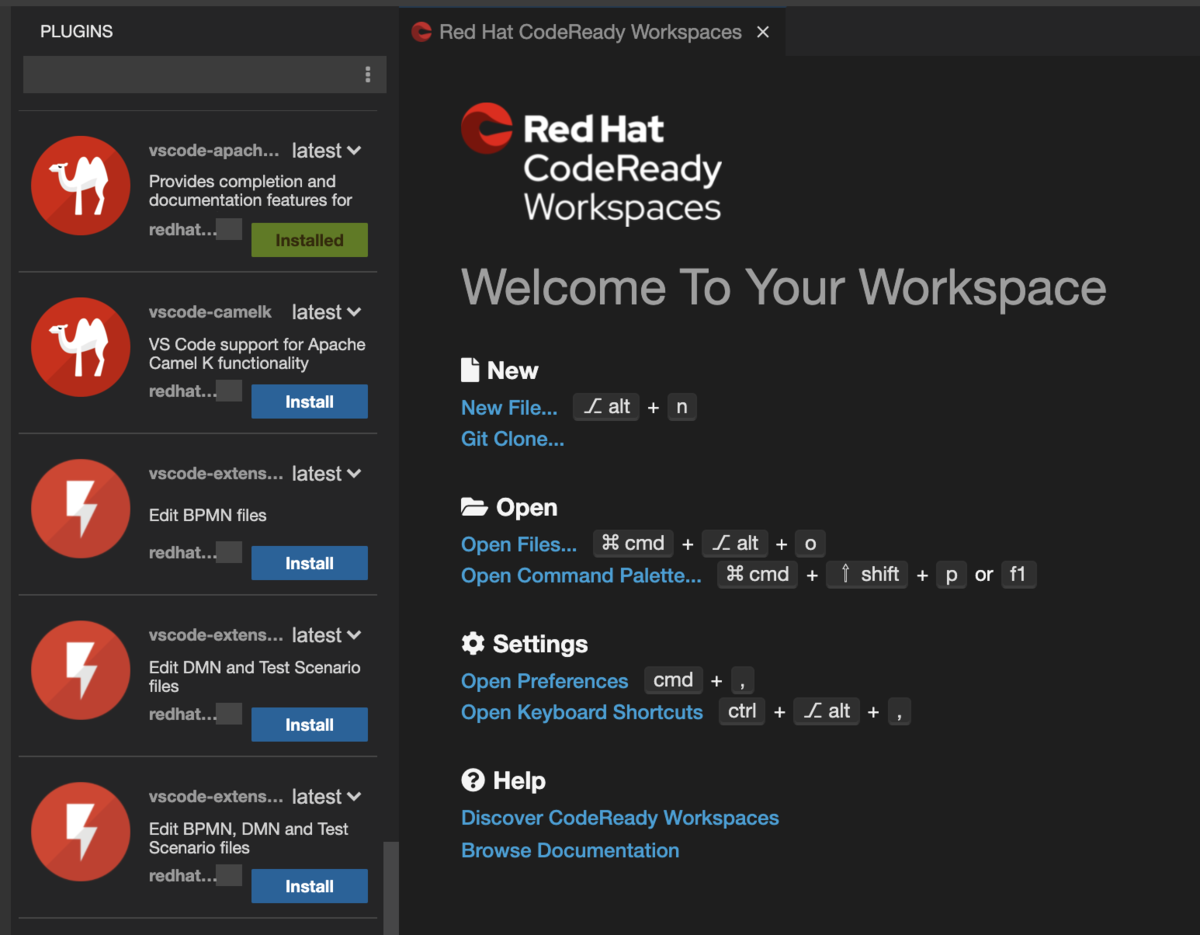
適当なワークスペースを開いて、上部のメニューから view→Pluginと開いてください。

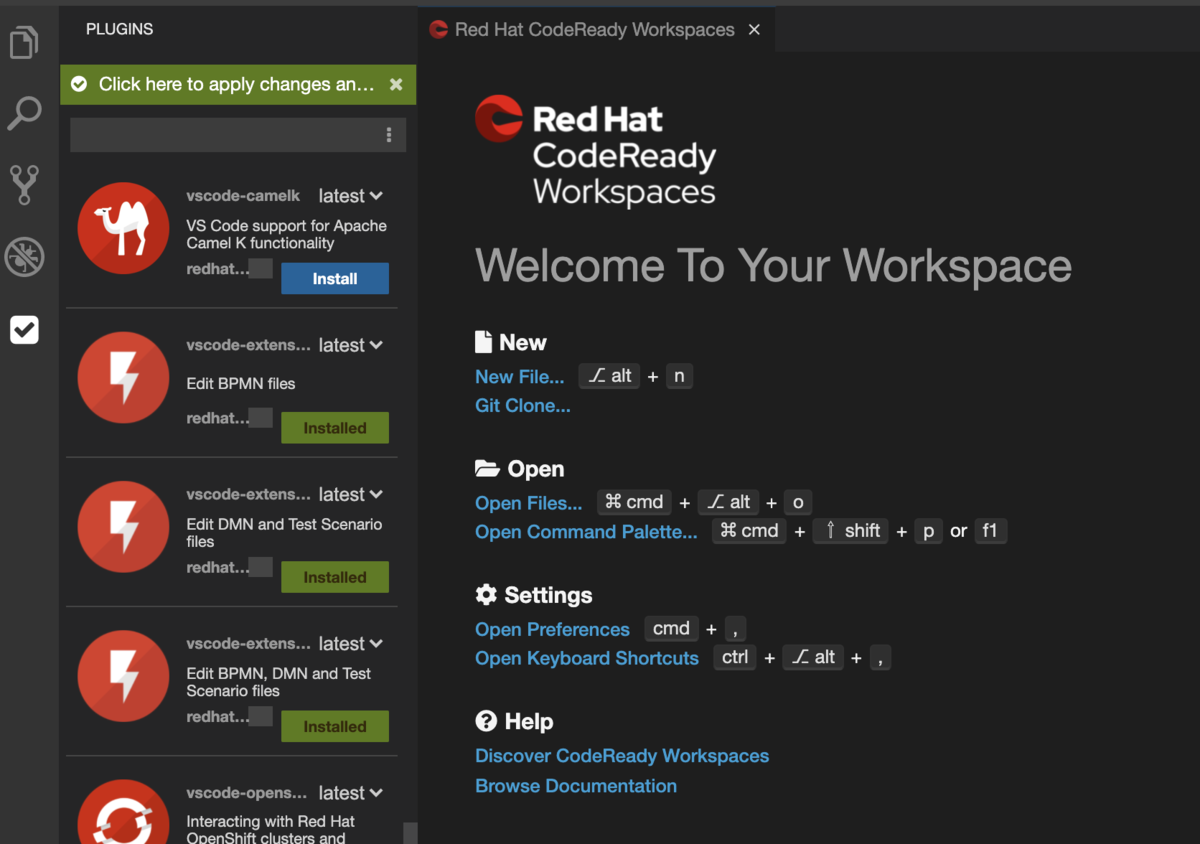
左に開いたプラグインリストをスクロールしていくと追加したプラグインが見えてきます。(ここでは見えていませんがもっと上に日本語パックもあります)

雷のマークのアイコンが今回追加したルール開発周りのプラグインです。3つともチェックを入れてください。チェックを入れるとリスタートを促すメッセージが入った帯がでてくるので、クリックしてワークスペースをリスタートしましょう。

実はリスタートと言いつつシャットダウンしかしてくれないので、ワークスペースを選んで起動してください。 (Application is not availableという画面が出たときはブラウザ側をリロードしてください)
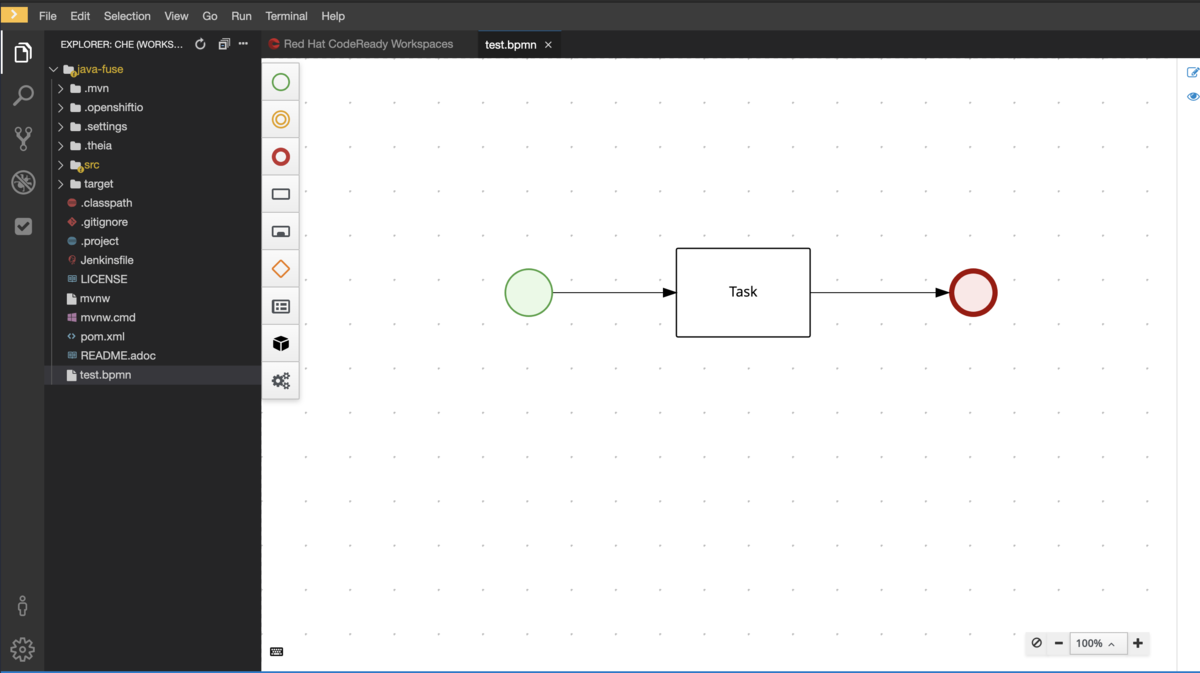
起動が完了したら、エクスプローラのペインからディレクトリ適当に選んで test.bpmn というファイルを作成してみてください。 bpmnのエディターが起動すれば成功です!

すっかり忘れ気味でしたが、日本語プラグインをいれたのに日本語されていないな?と思いませんでしたか? 実はCodeReadyWorkspacesは表示言語の国際化への対応が未完了です。IDE部分のUpstreamにあたるeclipse-theiaの対応は下記のIssueとして現在進行形で進んでいます。
ということでUIの日本語化は乞うご期待といったところです。
まとめ
プラグインの追加の手順はここまででしたがいかがだったでしょうか。準備段階はVSCodeの簡単さに比べてしまうと雲泥の差ではありますが、利用者の立場ではほとんどおなじになる事がわかっていただけたかと思います。
今回ルール開発用のプラグインを取り上げたのは、KogitoというKubernetesのマイクロサービス向けのルールエンジンがついにGAしたことのアピールも兼ねていますが、実はQuarkusからKogitoを使うためにはこのエディタがあると便利という点が最大の動機です。
QuarkusからKogitoをどう使うかは下記のGuideに日本語情報があります。私自身はまだためせていませんが、CodeReadyWorkspacesのQuarkusのDevfileに今回紹介したプラグインを追加することで、このガイド通りにできるのではと考えています。(ただし、このGuideはCommunityの情報ということをお忘れなく)
次回以降は、CodeReadyWorkspaces単体の話から、こういったツールを用いてどうやってDeveloper Experienceを上げていくのがよいか、という話にシフトしていこうと思います。