みなさんこんにちは。レッドハットの杉村です。Ansible のテクニカルサポートをしています。
今回は HAR (HTTP Archive) について紹介したいと思います。
Ansible Tower は Web アプリケーションなのですが、少々手の込み入った部分がありまして、Web ブラウザとの間でさまざまな通信をおこないます。この2つが代表的なややこしいところです。
- Websocket を使った画面のリアルタイム更新 (ジョブテンプレートを実行したときにプレイブックの実行結果を順次画面に表示)
- 外部認証が設定されている場合の認証シーケンス (Azure AD や SAML など)
何かこの Web UI の動作に問題があるという問い合わせを受けたときには、Web ブラウザと Tower の間でどのような通信をおこなっているのかを詳しく知りたくなることがあります。
近年の Web ブラウザでは HAR (HTTP Archive) を出力できる機能が標準で備わるようになってきまして、通信内容を取得してアーカイブとして保存できるようになっています。
Ansible Tower では Google Chrome と Firefox に対応しています。HAR の取得方法はこちらをご覧ください。Firefox では少々面倒な設定が必要です。
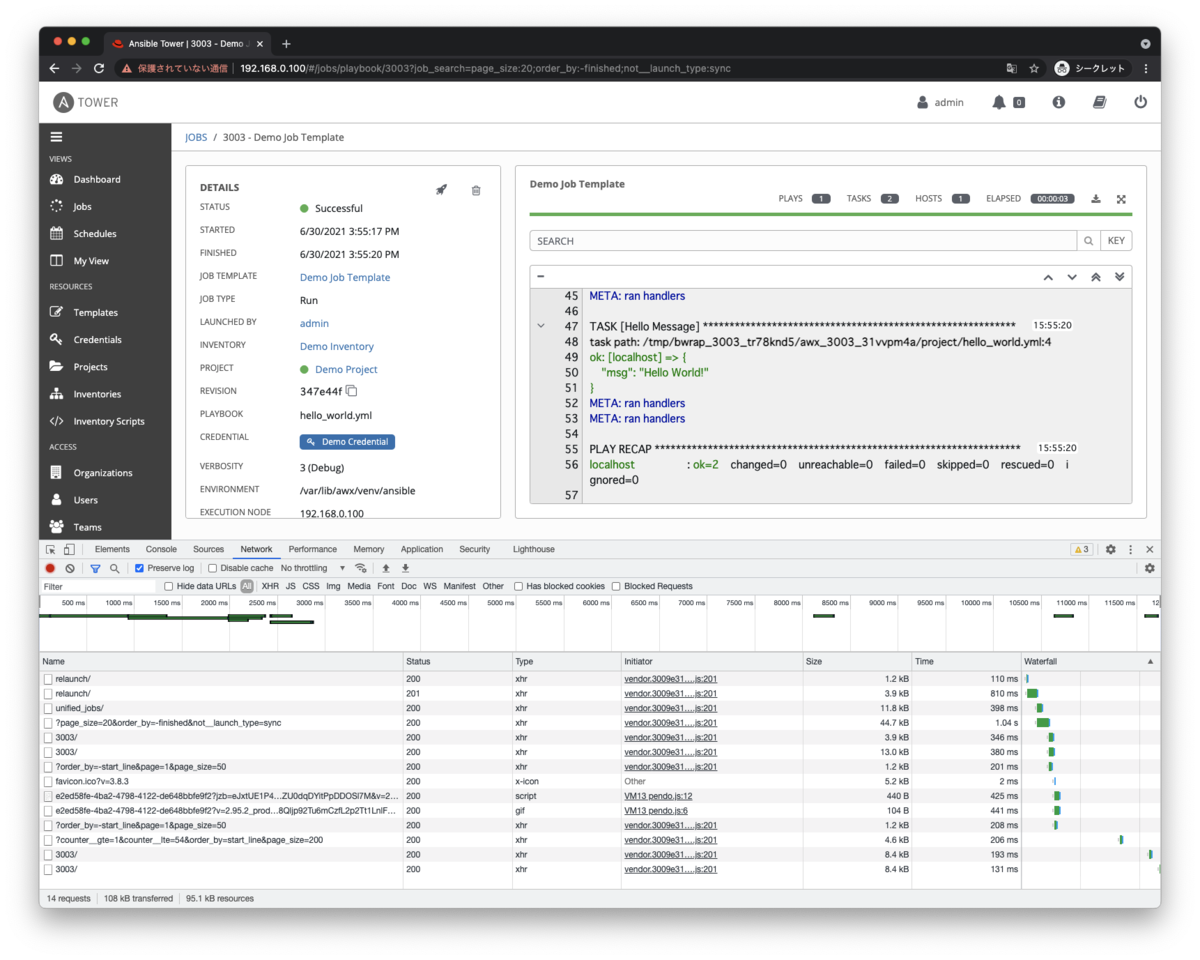
実際にジョブテンプレートを動かしてみたときにキャプチャしてみた例です。

例えば Websocket の設定に問題がある場合には、画面の更新がされなかったり、いつまでも緑色の丸いアイコンが点滅したままだったりということがあります。時系列を追って通信があるのかないのか、通信はエラーとなっているかどうかなど、さまざまな情報が読み取れます。
このキャプチャした後には右クリックして「Save all as HAR with content」を選ぶと、HAR ファイルとしてダウンロードできるようになります。ブラウザの言語を日本語にしている場合には日本語で表示されるかもしれません。

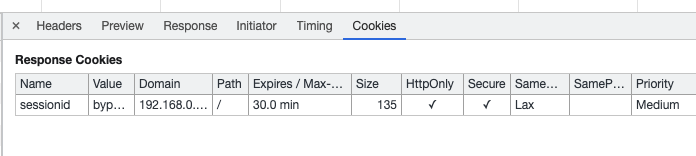
HAR ファイルの実体は JSON ファイルです。ブラウザでのやりとりをすべて記録しますので、パスワードなどを入力した場合でもそのまま記録されます。他の人に渡す場合には注意してください。
{
"log": {
"version": "1.2",
"creator": {
"name": "WebInspector",
"version": "537.36"
},
"pages": [
{
"startedDateTime": "2021-06-30T06:52:35.277Z",
"id": "page_1",
"title": "https://192.168.0.100/",
"pageTimings": {
"onContentLoad": 748.5830001533031,
"onLoad": 925.3330000210553
}
}
],
"entries": [
{
"_initiator": {
"type": "script",
"stack": {
"callFrames": [
{
"functionName": "",
"scriptId": "6",
"url": "https://192.168.0.100/static/js/vendor.3009e31cf8589a0d65a9.js",
"lineNumber": 200,
"columnNumber": 111758
},
{
...
この HAR ファイルを受け取った側では、ブラウザに持ってきて内容を解析します。単にデベロッパーツールにドロップするだけで読むことができます。


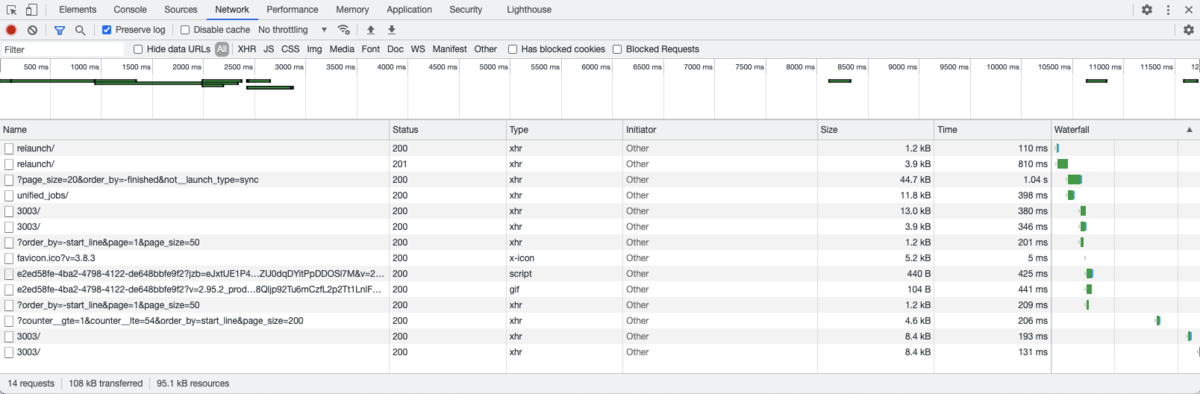
どの処理のときにどのような通信をしているのかを製品サポートとしては把握していますので、お問い合わせいただいた状況と通信の流れを比較して、問題箇所のあたりをつけていきます。
リクエストのヘッダやレスポンスコード、レスポンスの内容などを細かく見ていきます。



ここでは正常な例になってしまいましたが、問題があるときには何らかの理由で 404 が返っていたり、500 などのサーバ側のエラーになっていたりすることもあります。
SAML での認証のように複数のサイトにまたがって通信をおこなうようなものでも同様に HAR を取ることができまして、同じように通信の内容を見ることができます。このように認証に関わるものである場合には HAR をいただいても問題の再現をすることは一般に困難ですので、異常な通信が発生しているかどうか、想定する通信の流れになっているかどうかなどの観点で見ることが多いです。

HAR は手元のブラウザだけではなく、分析できるサイトもあります。このようなサービスを使う際には、試すデータについては注意するようにしてください。
おわりに
通信内容をキャプチャするためには tcpdump や wireshark などを使うこともあるとは思いますが、Web ブラウザでのやりとりに特化したものとして HAR について紹介してみました。
動きのあるサイトにアクセスしながらこのようなキャプチャを取りますと、現代の Web アプリケーションはさまざまな技術が組み合わさって複雑に構成されていることがよくわかります。
みなさんも試してみてください。
今回の記事は Ansible にはあまり関係はありませんでしたが、Ansible Towerの評価ライセンスリクエストはこちらからご利用いただけますのでご検討ください。
Happy Automation!