本記事は 赤帽エンジニア Advent Calendar 2019 の17日目のエントリです。
はじめまして。 Red Hat でコンサルタントをしている白川です。今年6月に Red Hat に入社してから初めての投稿となります。
今回 Red Hat CodeReady Workspaces の最新バージョンである 2.0 を触ってみたので、 1.2 からの機能強化の 1 つである devfile を利用して CodeReady Workspaces で開発環境をコードとして管理する方法を紹介したいと思います。
はじめに
サービスやプロダクトを開発する際に、プロジェクト、あるいはチーム間で開発環境をどう共通化し、共有するのか、という問題があると思います。
例えばチームに新しいメンバが入ってきた場合、まず環境構築手順の共有と構築作業が必要となります。
よくある方法として、 Readme などに環境構築手順を記載し、それをもとに個々の開発環境を構築することが考えられます。
この方法でも手順がプロジェクトのソースコードリポジトリに格納されていればメンバ間で共有することが可能ですし、 Readme がバージョン管理されていることで過去のリビジョンでも必要な手順を確認することが可能です。
しかし、以下のような問題は解決できていません。
- 手作業での環境構築に時間をとられる
- OSなど個々人の開発マシンの差異によって環境構築手順が異なったりしてハマる
- 異なるブランチでの開発や過去のリリースバージョンの修正が必要といった場合に、一度構築した環境(利用ツールのバージョンなど)を変更する必要が出てくる
上記のような問題は、 Ansible などの構成管理ツールを導入することで解決できるかもしれません。また、Dockerfile などのコンテナイメージのビルド定義ファイルを共有し、開発環境をコンテナイメージとしてパッケージングする場合は開発マシン間の差異についても解決できそうです。
これら (Ansible, コンテナイメージ化) の方法はいずれもこれまで手作業で実施していた手順をコード(Playbook, Dockerfile)化することで従来あった問題を解決しています。
OpenShift でアプリケーションの開発を行う場合、上記のような開発環境構築の問題を Red Hat CodeReady Workspaces を利用することで解決できます。
今回は OpenShift に実際に Red Hat CodeReady Workspaces をインストールし、 CodeReady Workspaces 2.0 で開発環境のコード化を実現する devfile を使用した開発環境の共有を試してみたいと思います。
Red Hat CodeReady Workspaces とは
Red Hat CodeReady Workspacesは、Webベースの統合開発環境 (IDE) です。 オープンソースプロジェクトの Eclipse Che をベースとしています。
各開発者の環境 (Workspace) は OpenShift 上で Pod として実行され、ランタイム、エディタやプラグイン、ツールなどはこの Pod 内でコンテナとして実行された状態で提供されます。そのため、開発者は冒頭に書いたような環境構築の問題に煩わされることなく、 CodeReady Workspaces にアクセス可能なブラウザさえあれば OpenShift 上でのアプリケーション開発を開始できます。
また、最新バージョンである 2.0 では以下の機能強化が行われており、今回着目している devfile を使用したワークスペースのコード化も 2.0 で追加された機能です。
- devfileを使用したワークスペースのコード化
- OpenShift Developer Perspectiveとの統合
- デフォルトのエディタとして Che-Theia IDE を使用するようになったことで VSCode の拡張機能が利用可能に
- ネットワーク的に制限された環境下でのインストール
その他にも、以前 OpenShift Do (odo) を利用して OpenShift 上でアプリケーションを開発する で紹介した odo や oc を内部で使用して IDE 上から OpenShift の開発を容易にするプラグインが提供されていたりします。
Red Hat CodeReady Workspaces 2.0 を OpenShift にインストールする
まずはRed Hat CodeReady Workspaces 2.0 を OpenShift にインストールしていきます。
今回は以下の環境で検証を行います。
OpenShift Container Platform v4.2.8
Red Hat CodeReady Workspaces は OperatorHub からインストールできる Operator を利用して簡単に OpenShift にデプロイできるようになっています。以下の手順で CodeReady Workspaces をインストールできます。
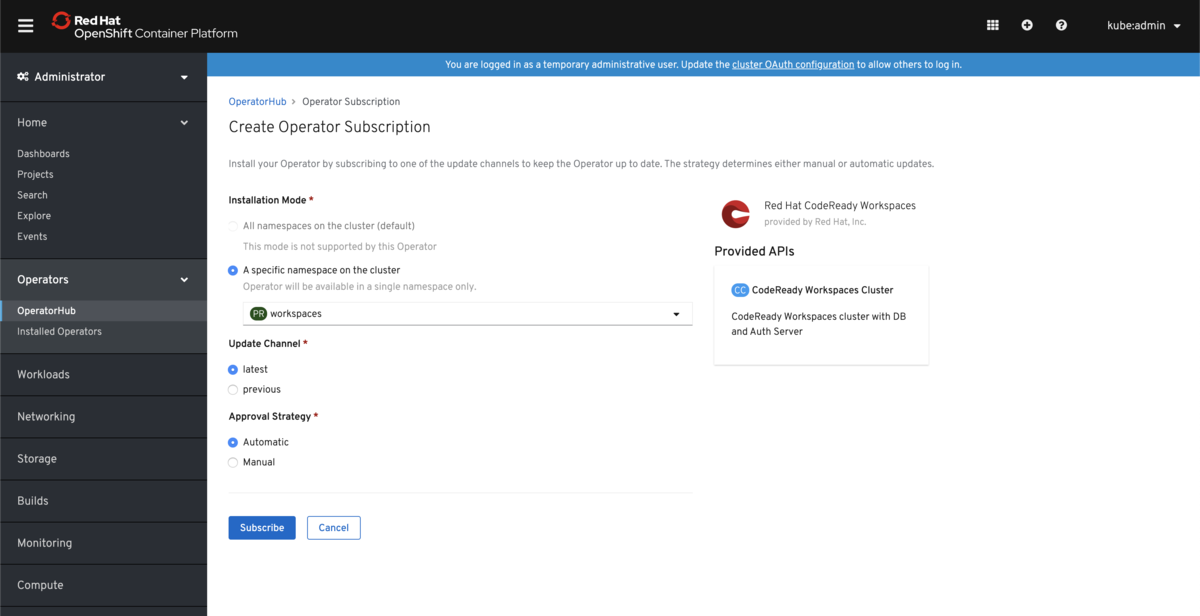
- CodeReady Workspaces を管理する Operator と CodeReady Workspaces をインストールする Project を任意の名前で作成します。今回は
workspacesという Project を作成します。 OpenShift Web コンソール上の OperatorHub から
Red Hat CodeReady Workspacesで検索し、 CodeReady Workspaces Operator を選択してインストールします。- このとき、A specific namespace on the cluster として
workspacesを指定します。


- このとき、A specific namespace on the cluster として
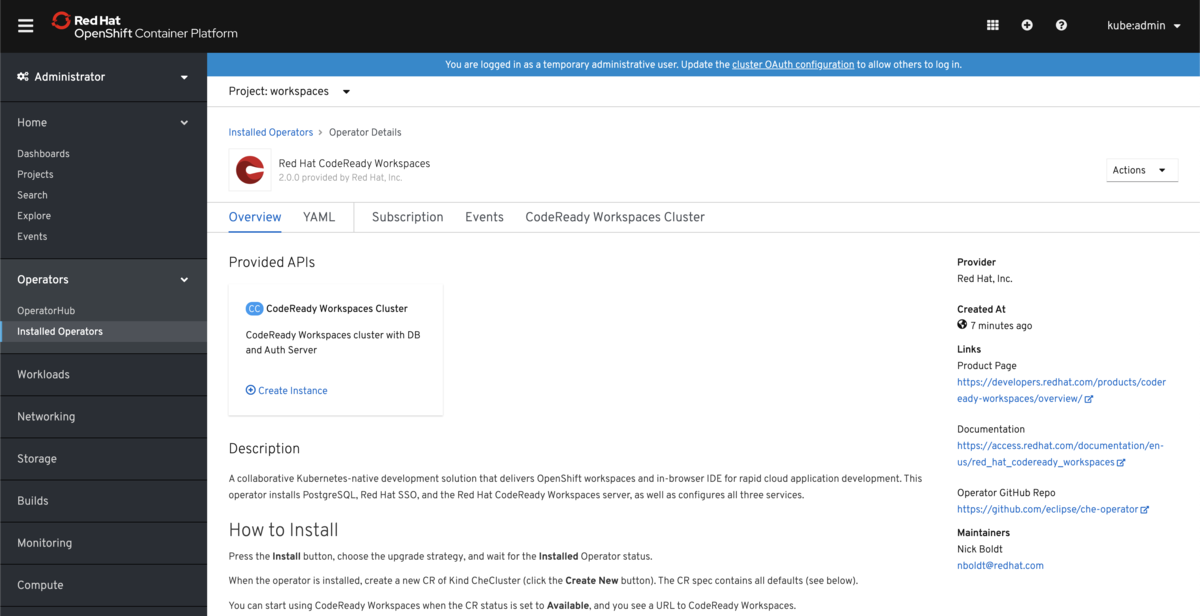
CodeReady Workspaces Operator の Status が
InstallSucceededになっていることを確認します。CodeReady Workspaces Operator の Operator Details の Overview タブから Create CodeReady Workspaces Cluster の Create Instance のリンクをクリックします。

CheClusterカスタムリソースの YAML ファイル編集画面が表示されますが、今回は特にデフォルトから変更せずインストールを行います。
実行後Message フィールドに特にエラーが出力されていなければ、
ocコマンドでworkspacesProject の状態を確認してみます。 Operator Pod 以外に CodeReady Workspaces を構成する Pod が起動していることが確認できます。また、 CodeReady Workspaces Operator の管理対象となるCheClusterカスタムリソースも確認できます。
$ oc project workspaces
Now using project "workspaces" on server "https://api.crc.testing:6443".
$ oc get pods
NAME READY STATUS RESTARTS AGE
codeready-79b999c8cd-526g9 1/1 Running 0 11m
codeready-operator-56c4876b78-66855 1/1 Running 0 35m
devfile-registry-74bcdd9fd4-npntc 1/1 Running 0 12m
keycloak-6f96588dc5-xlfkj 1/1 Running 0 17m
plugin-registry-6cd9f45fdb-kbs9n 1/1 Running 0 11m
postgres-5447b5d8db-9q7rm 1/1 Running 0 18m
$ oc get CheCluster
NAME AGE
codeready-workspaces 37m
- Webコンソールに表示されているCodeReady Workspaces の URLにアクセスします。
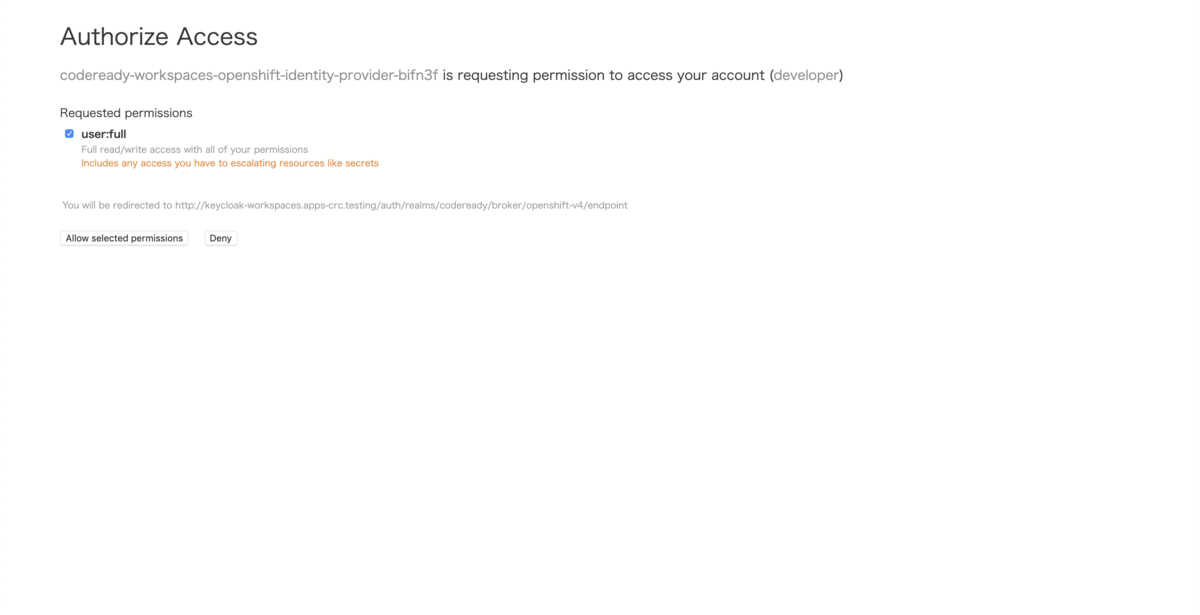
- OpenShift OAuthを使用してOpenShiftでCodeReadyワークスペースにログインします。
最初に Authorize Access の画面が表示されるので、
Allow selected permissonsを選択します。
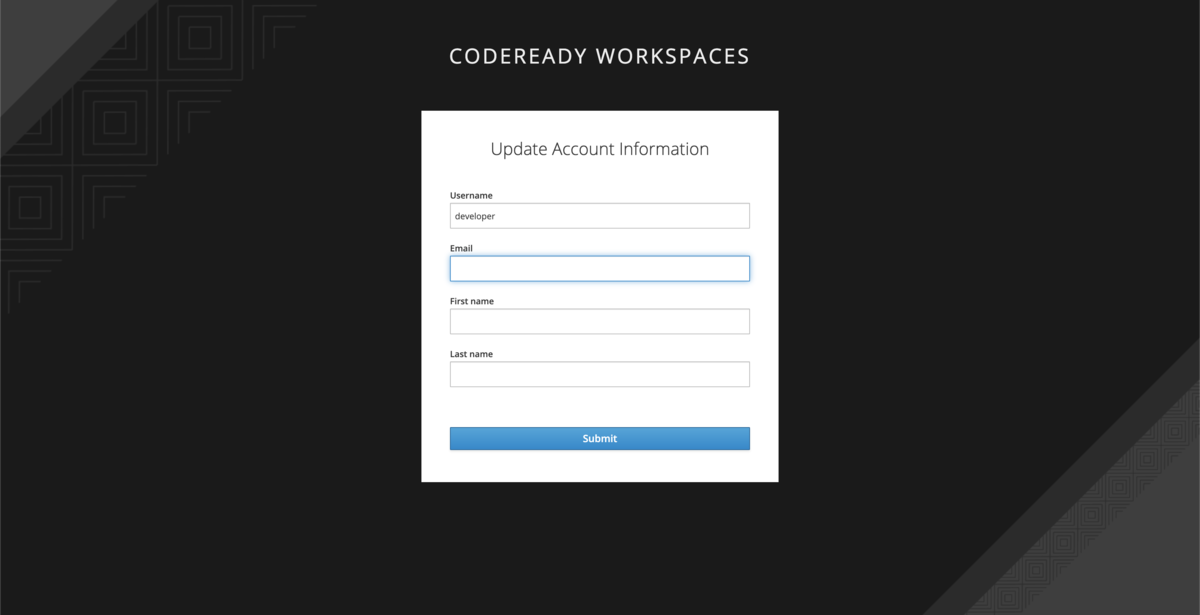
メールアドレスや氏名などの情報を入力後
Submitを選択することで初回ログインが完了し、以下の画面が表示されます。

devfile で 開発環境を Code 化する
Red Hat CodeReady Workspaces 2.0 のインストールと初回ログインが完了したので実際に devfile を使ってワークスペースを作成します。
devfile は開発環境を YAML 形式で記述した devfile.yaml というファイルで、以下の内容を含めることができます。
- 開発するソースコードの参照先
- 開発コンポーネント (エディタ、プラグインやビルドツール、アプリケーションランタイムなど)
- ユーザ定義のコマンド
今回は以下のサンプルの devfile を使って、Hello World Che! と出力するだけの単純な Java アプリケーションのワークスペースを作成します。
https://github.com/redhat-developer/devfile/blob/master/getting-started/java-maven/devfile.yaml
Red Hat CodeReady Workspaces 2.0 で devfile を使用してワークスペースを作成する方法はとても簡単で、CodeReady Workspaces の URLに繋げて /f?url=<devfile 参照先 URL> を指定することで CodeReady Workspaces が自動的に参照先の devfile.yaml を検知し、定義にもとづいたワークスペースの構築(Workspace Pod の起動)を行ってくれます。
devfile 参照先 URL は以下のいずれかを指定可能です。
- Git リポジトリの default branch
- Git リポジトリの指定した branch
- HTTP でアクセス可能な devfile
今回はサンプルの devfile のリポジトリを使用している都合上 HTTP でアクセス可能な devfile のURL を指定してワークスペースの構築を行いますが、本記事の冒頭で触れたようにプロジェクトのソースコードリポジトリに devfile を一緒に格納することで、ソースコードとそれを実行できるコード化された開発環境を同時に管理し共有することも可能となります。
また、Git の branch ごとに異なる開発環境を構築することも可能となります。
今回は以下の URL にアクセスすることでワークスペースを構築しています。
https://<CheHost>/f?url=https://raw.githubusercontent.com/redhat-developer/devfile/master/getting-started/java-maven/devfile.yaml
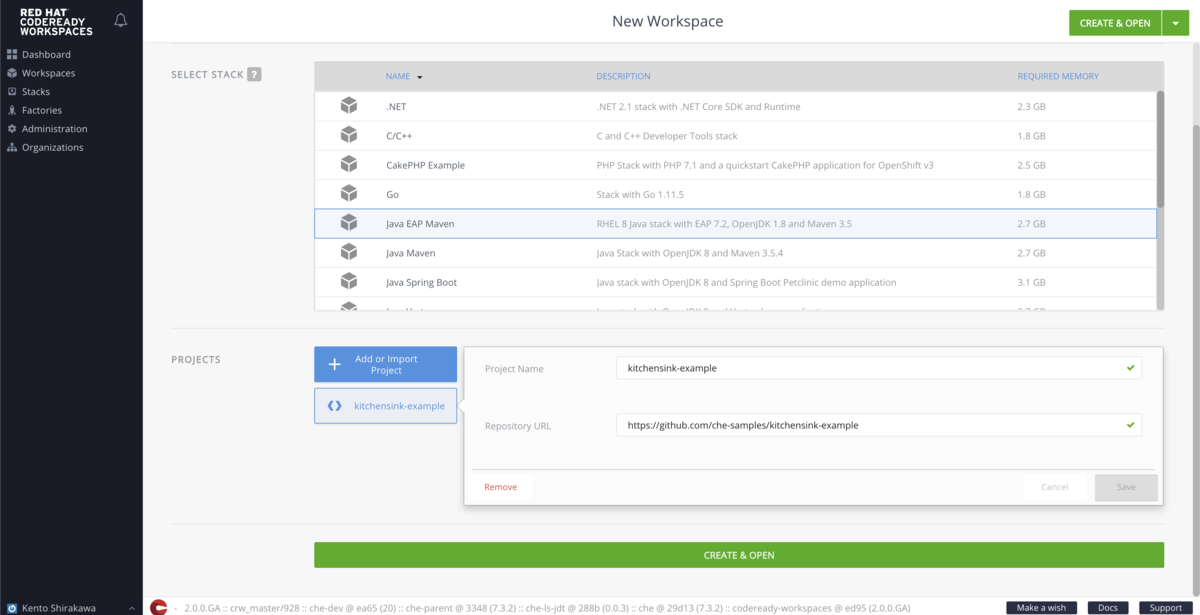
上記にアクセスすると以下の画面が表示され、現在のワークスペースの構築状況が確認できます。

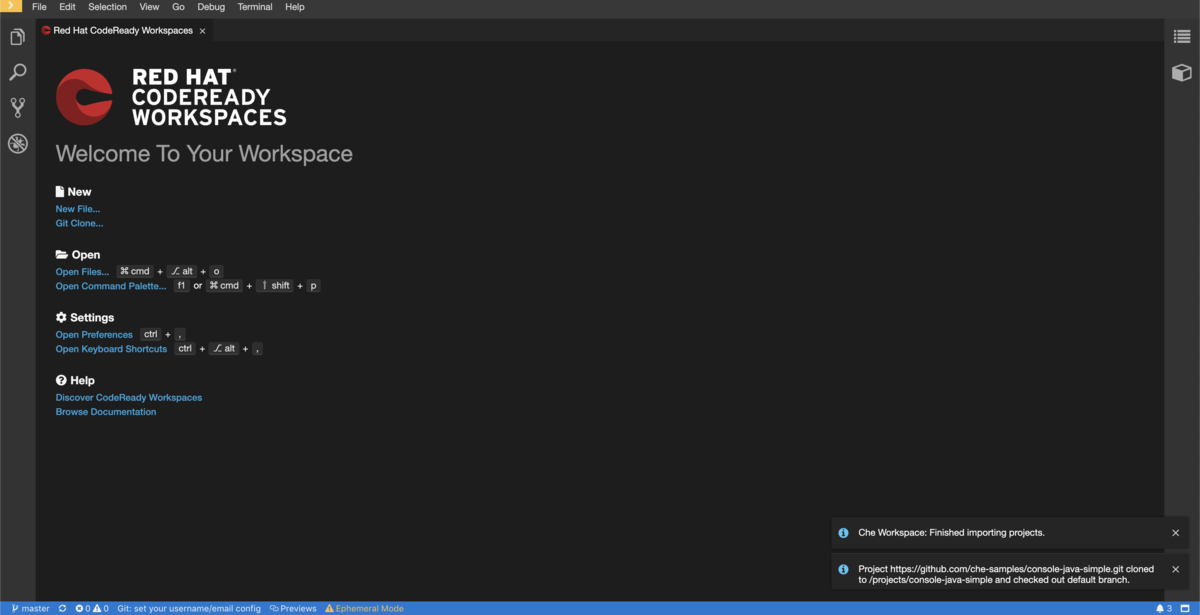
しばらくすると以下の画面が表示されるので、実際にJava アプリケーションを開発できる環境が構築されているか確認してみます。

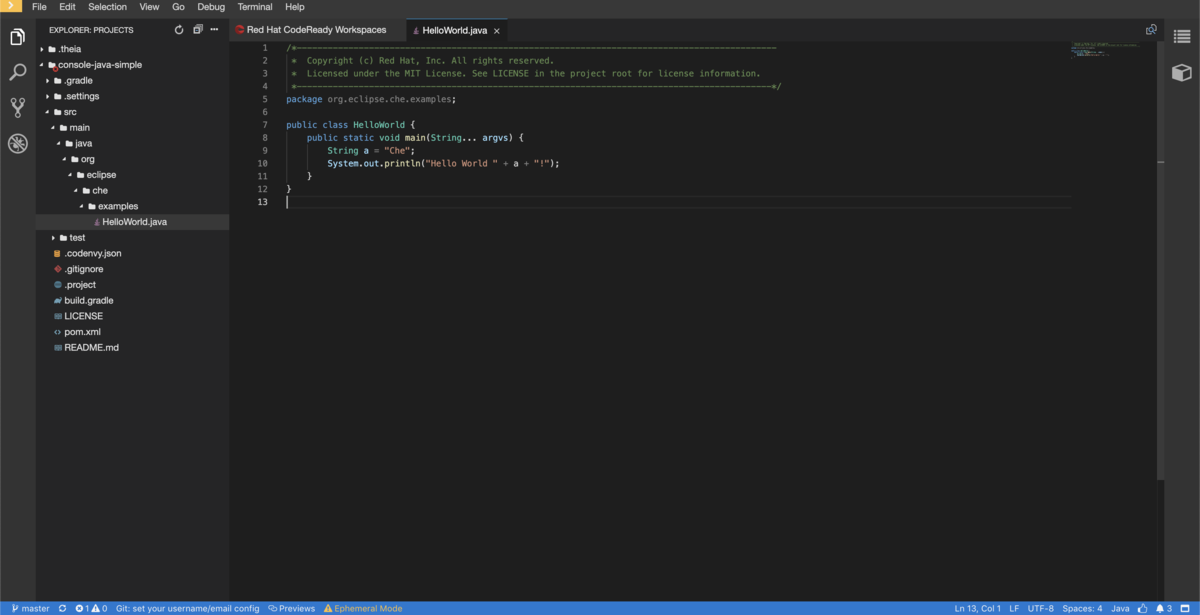
左側のファイルのアイコンを選択すると、console-java-simple というディレクトリがありその中にソースコードが存在していることが確認できます。

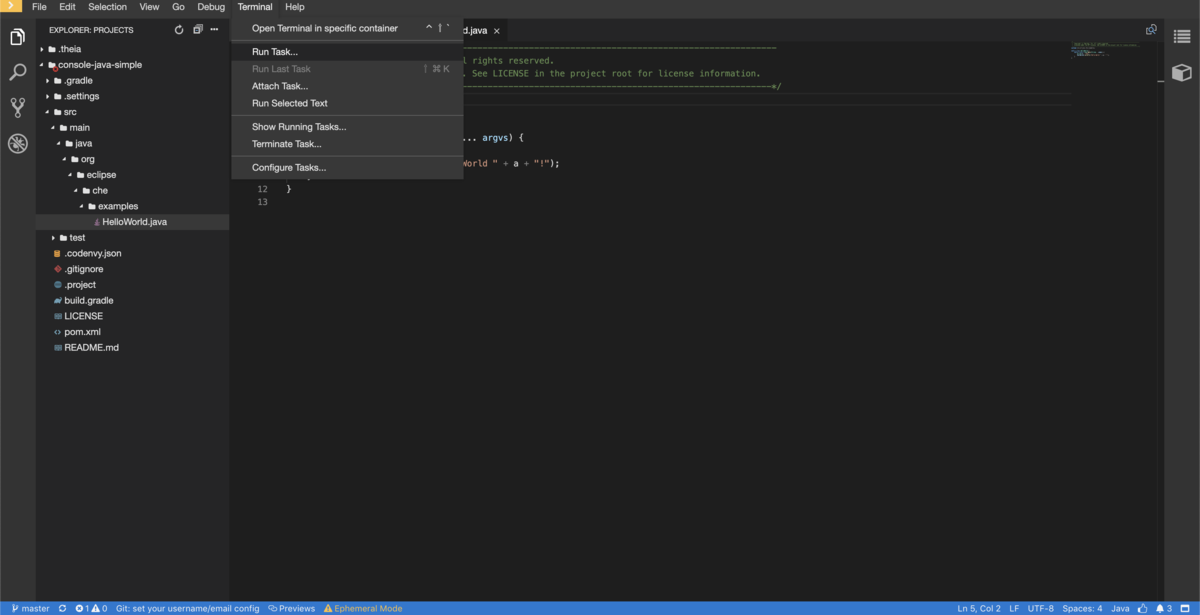
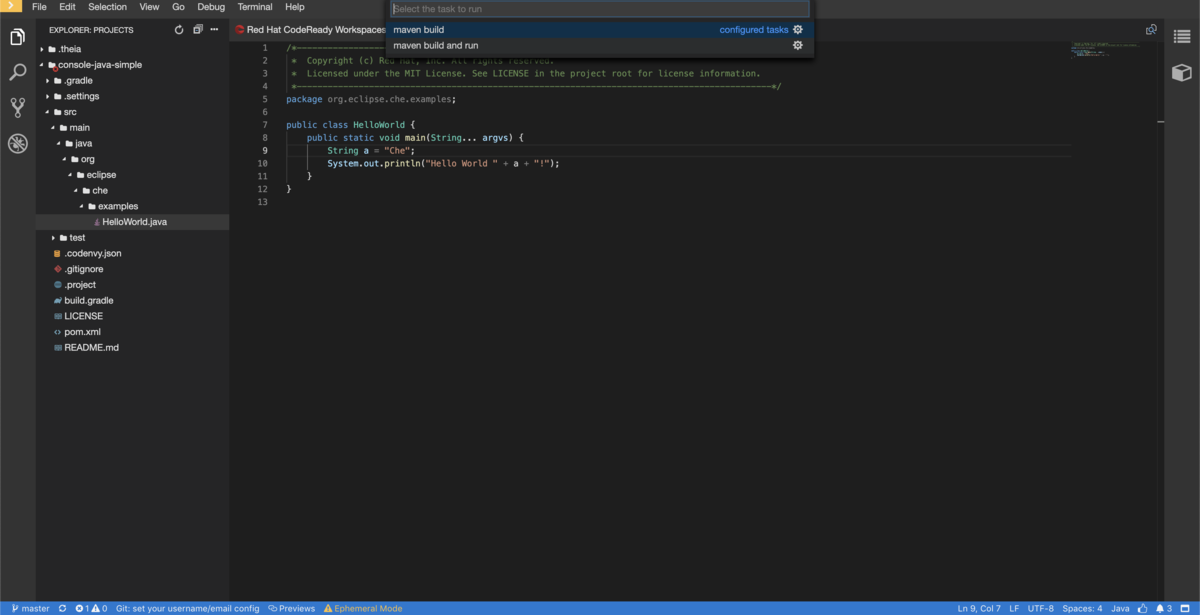
次にこのソースコードをビルド、テスト、実行できるか確認を行います。後述しますが、 devfile にはワークスペースで利用できる独自コマンドを定義することが可能です。このワークスペースでは maven build と maven build and run という独自コマンドが定義されているので、 maven build and run を実行してビルド〜実行まで行います。
独自コマンド実行はワークスペース画面上の Terminal > Run Task から行います。



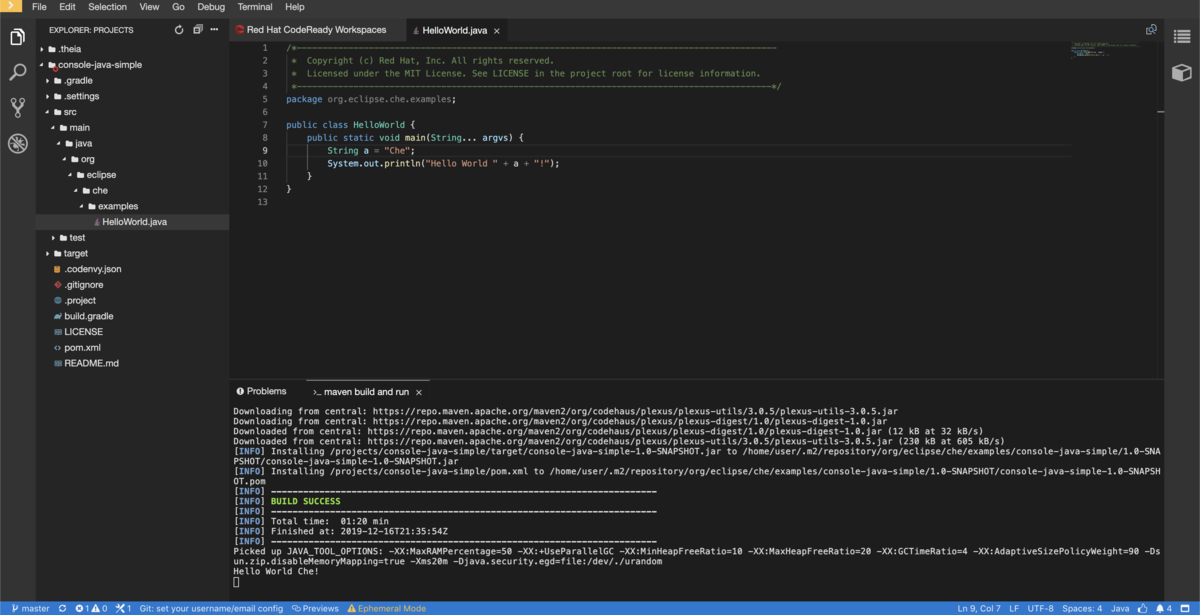
Maven による依存関係解決とビルド、テストが実行され、無事 Hello World Che! が出力されることを確認できました。
devfile の定義内容
devfile からワークスペースを作成できることが確認できたので、 devfile の実際の記述がどのようになっているのか確認してみます。
- devfile の api バージョンとワークスペース名です。これらの項目は必ず指定する必要があります。
apiVersion: 1.0.0 metadata: name: java-maven
attributesはワークスペースの様々な設定変更を行う箇所です。今回使用した devfile ではpersistVolumes: 'false'を指定しています。これは通常 PV がアタッチされて作業内容の永続化が行われるワークスペースをエフェメラルなものに変更する設定です。
attributes: persistVolumes: 'false'
projectsはソースコードの参照先を定義します。ここで指定した参照先のソースコードがワークスペースに格納されます。
projects: - name: console-java-simple source: type: git location: "https://github.com/che-samples/console-java-simple.git"
componentsはワークスペースを構成するコンポーネントを定義します。chePluginはワークスペースで利用するプラグインを定義しています。dockerimageに指定したコンテナはワークスペースの Terminal や独自コマンド実行に利用可能です。
components: - type: chePlugin id: redhat/java/latest - type: dockerimage alias: maven image: quay.io/eclipse/che-java11-maven:nightly env: <~省略~> endpoints: - name: '8080/tcp' port: 8080 mountSources: true volumes: - name: m2 containerPath: /home/user/.m2
commandsは先程アプリケーションのビルド〜実行にも使用したワークスペースの独自コマンドを定義できる箇所です。先程のmaven build and runコマンドは実際にはmvn clean install && java -jar ./target/*.jarを実行していたことがわかります。
commands: - name: maven build actions: - type: exec component: maven command: "mvn clean install" workdir: ${CHE_PROJECTS_ROOT}/console-java-simple - name: maven build and run actions: - type: exec component: maven command: "mvn clean install && java -jar ./target/*.jar" workdir: ${CHE_PROJECTS_ROOT}/console-java-simple
このように、先程作成したワークスペースのソースコードやプラグイン、ビルド環境がコードとして表現されていることが確認できます。
devfile の定義内容の詳細は以下をご参照ください。
さいごに
Red Hat CodeReady Workspaces 2.0 の devfile を利用して開発環境をコードとして管理する方法をご紹介しました。
最初に devfile を書く必要はありますが、一度書いてしまえばチーム全員が同じ環境で開発していることを担保できるのはかなりのメリットではないでしょうか。変更があったとしても devfile の変更をリポジトリに Push することですぐに他のメンバも同じ環境を利用できるようになります。
Red Hat CodeReady Workspaces 2.0 は devfile だけでなく VSCode の拡張機能が使えたり、 IDE 上から OpenShift アプリケーションを容易に開発できるプラグインが用意されていたりと便利な機能強化が行われていますので、ぜひ利用してみてください。
参考
- Release Notes and Known Issues Red Hat CodeReady Workspaces 2.0 | Red Hat Customer Portal
- Installation Guide Red Hat CodeReady Workspaces 2.0 | Red Hat Customer Portal
- End-user Guide Red Hat CodeReady Workspaces 2.0 | Red Hat Customer Portal
- Red Hat Developer |
- Red Hat CodeReady Workspaces 2: New tools to speed Kubernetes development - Red Hat Developer
- CodeReady Workspaces devfile, demystified - Red Hat Developer