こんにちは、Red Hatでソリューションアーキテクトをしている石川です。 今回はOpenShift上で利用することができるアプリケーション開発環境であるOpenShift Dev Spacesを使う際のお役立ち情報を紹介したいと思います。
OpenShift Dev Spacesは昨年末のOpenShift Advend Calendar 2022の中でも以下の記事で紹介されています。
こちらの記事も併せてご覧下さい。
OpenShift Dev Spacesの仕組み
Dev SpacesはDevfileというyamlファイルの中で定義された開発環境をコンテナとして起動し、ブラウザ経由でユーザー(アプリケーション開発者)に提供する機能です。

この開発環境を定義するDevfileは、CNCFのSandboxプロジェクトとして開発が進められているオープンソースのプロジェクトで、複数の開発サービスで利用可能することができます。 具体的には、Dev SpacesのアップストリームであるEclipse Cheや、Amazon CodeCatalyst、JetBrains Spaceなどでの利用がサポートされています。
OpenShift Dev SpacesではこのDevfileの内容を元に、DevWorkspaceというカスタムリソースオブジェクトを作成し、開発環境となるコンテナを起動しています。 Devfileは開発対象となるアプリケーションのリポジトリと一緒に管理することが推奨されますが、例えばはじめてDev Spacesを使用するときなどファイルが存在しない場合もあります。その場合、デフォルトの設定としてUniversal Developer Image (UDI)というコンテナイメージを起動します。

UDIはUBIをベースとし、様々なCLIや言語特有のツールを含むコンテナイメージです。このイメージを使うことでユーザーが自分でツールをインストールすることなく、すぐに開発を行うことができます。 UDIのGitHubにはDockerfileもあるため気になる方はこちらも見てみて下さい。 自分でDevfileを準備する場合には使用するコンテナイメージを指定することも可能ですが、基本的には最新のUDIを使うのが良いでしょう。
利用可能なコードエディターとしてオープンソースのVSCodeがデフォルトで選択されます。これ以外にInteliJ IDEAも利用可能ですが、こちらはDev Spacesのv3.6現在ではテックプレビューの機能です。これらのエディターの機能は元々UDIに含まれているわけではなく、開発環境となるPod起動時にinitContainersにより挿入しています。


このVSCode環境ではOpen VSX Registryというオープンソースのプラグインレジストリから拡張機能をインストールして利用することも可能です。こちらはMicrosoft社が提供するレジストリではないため、ローカル環境で利用するVSCodeとは利用可能なプラグインに差がある場合があるため、その点は注意しましょう。
開発環境の標準化
チームで利用する開発環境を標準化する場合、自分達のプロジェクトに合わせDevfileを作成し、プラグインや設定の情報と合わせてアプリケーションリポジトリに配置します。

プラグインの管理
エディターにインストールするプラグインの情報について、リポジトリ直下に.vscodeというディレクトリを作成し、extensions.jsonというJSONファイルを作成します。このextensions.jsonにプロジェクトの中で共通的に利用するプラグインの情報を記載しておくことで、ワークスペース起動時に自動的にこれらをインストールすることができます。
{
"recommendations": [
"redhat.vscode-quarkus",
"redhat.vscode-yaml",
"redhat.vscode-openshift-connector"
]
}
"recommendations"以下に${publisher}.${name}という形式で記載をします。
Publisherの名前や、プラグイン名はOpen VSX RegistryのURLから確認することができます。
例えば、
https://www.open-vsx.org/extension/redhat/fabric8-analytics
であればPublisher名がredhat、プラグイン名がfabric8-analyticsです。
上記のJSONファイルに追記すると以下のようになります。
{
"recommendations": [
"redhat.vscode-quarkus",
"redhat.vscode-yaml",
"redhat.vscode-openshift-connector",
"redhat.fabric8-analytics" // 追記
]
}
ワークスペースの設定
VSCodeではsettings.jsonというJSONファイルでエディターの設定を変更することができますが、このsettings.jsonにはユーザーごとに設定するものと、ワークスペースに対して適用するものの二つがあります。
ワークスペースに対して適用するsettings.jsonについてはプラグインと同様に.vscodeディレクトリの中で管理しておくことで、対象のリポジトリを開いたときに自動でその設定を反映することができます。
そのため、こちらにはFormatterやLinterなど、チームで共通して適用したいツールの設定を記入しておき、その他、各個人で変えたい設定(フォントサイズ、エディターのテーマ、など)はユーザー側のsettings.jsonで管理すると良いでしょう。
ユーザーごとにPVを割り当てている場合、ユーザー側のsettigns.jsonはこのPVの中で管理されるため、新たに別のワークスペースで作業するような場合でも個人の設定を引き継ぐことが可能となります。
設定についてより詳しくはこちらのVSCodeのドキュメントを参照してみて下さい。
Devfileの作成
Devfileでは起動するコンテナイメージや、それに割り当てるCPUやMemoryなどのリソース、コンテナにマウントするボリューム、エディターで使用するショートカットコマンドなどについて記載します。
schemaVersion: 2.2.0
metadata:
name: sample-devfile
attributes:
controller.devfile.io/storage-type: per-user
components:
- container:
image: registry.redhat.io/devspaces/udi-rhel8:latest
cpuLimit: 2000m
cpuRequest: 500m
memoryLimit: 4Gi
memoryRequest: 2Gi
mountSources: true
sourceMapping: /projects
volumeMounts:
- name: cache
path: /cache
name: sample-udi
- volume:
size: 1G
name: cache
commands:
- id: 01-run-tests
exec:
label: 01. Run Tests
component: sample-udi
commandLine: mvn verify
- id: 02-live-coding
exec:
label: 02. Start Live Coding
component: sample-udi
commandLine: mvn clean quarkus:dev -Dquarkus.http.host=0.0.0.0
- id: 03-package-app
exec:
label: 03. Package App for OpenShift
component: sample-udi
commandLine: mvn package -DskipTests
- id: 04-build-native
exec:
label: 04. Build Native App
component: sample-udi
commandLine: mvn package -Pnative -DskipTests
- id: 05-run-fast-jar
exec:
label: 05. Run Fast Jar
component: sample-udi
commandLine: java -Dquarkus.http.port=8081 -jar target/quarkus-app/quarkus-run.jar
- id: 06-run-native
exec:
label: 06. Run Native App
component: sample-udi
commandLine: ./target/people-1.0-SNAPSHOT-runner -Dquarkus.http.port=8081
.attributes.controller.devfile.io/storage-typeではボリュームの作成方法と作成単位を指定しています。
上記ではper-user(デフォルト値)が設定されており、各ユーザー単位でデータ永続化のためのPVが払い出されます。
これ意外にephemeralを指定することでボリュームを永続化せずに使用したり、per-workspaceを指定し、ユーザーではなく起動するワークスペースごとにPVを作成することも可能です。
PVを利用する場合、Devfileの中でボリュームのマウントを明示せずともコンテナの/projectsディレクトリ以下にボリュームがアタッチされ、そちらにリポジトリからクローンしてきたコードが配置されます。
開発環境として利用するコンテナの情報は.components[].container以下に記載します。
今回はこちらのコンテナカタログにある最新のUDIを指定し、それに対しCPU/MemoryのRequest/Limitを設定しています。
上記のDevfileでは一つのコンテナのみを指定していますが、これ以外にも複数のコンテナを指定し一つのPodとして起動することも可能です。
例えば以下のようにPostgreSQLを追加するよう設定すると、一つのPodの中で開発用の一時的なデータベースを利用することができるようになります。
components:
- container:
image: registry.redhat.io/devspaces/udi-rhel8:latest
(...中略...)
// データベースを追加
- container:
image: 'quay.io/centos7/postgresql-13-centos7:latest'
env:
- name: POSTGRESQL_USER
value: user
- name: POSTGRESQL_PASSWORD
value: password
- name: POSTGRESQL_DATABASE
value: food_db
- name: PGDATA
value: /tmp/pgdata
name: postgresql
データベース追加の例については以下に動画もあるためよければこちらも見てみて下さい。 www.youtube.com
.commandsでは開発中に使用する色々なCLIツールのショートカットを定義することができ、VSCodeのコマンドパレット(Ctrl + Shift + p or CMD + Shift + p)から実行することができます。
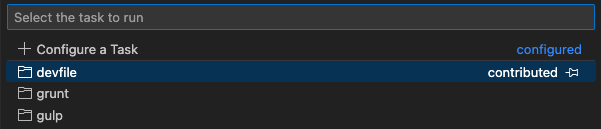
以下のようにコマンドパレットで"task"と検索するとTasks: Run Taskという実行メニューが見つかるので、あとはdevfileを選択するとファイルの中で定義したコマンドを実行することができます。



ターミナルを開かずビルドやテストを実行したり、チームの中で実行する際のコマンドを統一しておくことができます。
Devfileは基本的にアプリケーションのリポジトリと一緒に置いておき、そこからワークスペースを起動するのが一般的ですが、DevSpacesのv3.6からローカルで編集したDevfileからワークスペースを再起動することが可能となりました。これにより少し設定を変えて試したい場合などに、コードをコミットせずともワークスペースの設定を変更することが可能となります。
コマンドパレットから"dev spaces"で検索すると、Dev Spaces: Restart Workspace from Local Devfileというメニューが見つかります。

こちらを選択し、Devfileがあるディレクトリのパスを指定するとワークスペースが再起動し、新たな設定が反映されます。
今回ご紹介した以外にもDevfileには様々な設定を行うができます。より詳しくは公式ドキュメントを参照してみて下さい。
まとめ
今回はOpenShift上で利用可能な開発環境であるOpenShift Dev Spacesについてご紹介しました。
Dev Spacesは単純にコンテナとして開発環境を準備するというだけでなく、Devfileによってチームの開発環境を標準化し効率的な開発をサポートします。またRed Hat Developerサイトで無料で試すこともできるのでご興味持たれたら是非触ってみて下さい。