赤帽エンジニアブログをご覧頂いているみなさん、めりーくりすます。Red Hatのさいとうです。赤帽エンジニアブログのAdvent Calendar 2019最終日の記事はAnsible AWXです。だってみんな使ってるもんね!
Hello! New UI!
2020年のいつ頃かは未定ですが、AWXのUIが大きく変更される予定で、水面下?で開発が進んでいます。もちろんAWXはOSSプロジェクトですから、みなさんもいち早くこの新しいUIの世界を体験することができます。
只今開発中ということもあって、突然ルック・アンド・フィールが劇的に変更される可能性もありますが、現時点でのUIの体験方法をご紹介します。
まずはdevel版のコンテナをビルドする
アップストリームのAWXをgit cloneして、develブランチのAWXコンテナ群をビルドします。ビルドの方法については、こちらの記事(2019/12/04と2019/12/25でもう少しだけ細かく説明しているので興味あるかたはご覧ください。
$ python3 -m venv awxdevel $ source awxdevel/bin/activate (awxdevel)$ pip install docker-compose (awxdevel)$ git clone https://github.com/ansible/awx.git (awxdevel)$ cd awx (awxdevel)$ cp awx/settings/local_settings.py.docker_compose awx/settings/local_settings.py (awxdevel)$ make docker-compose-build
続いて、現行バージョンのUIをビルドします。
(awxdevel)$ make clean (awxdevel)$ make languages (awxdevel)$ make ui-devel
コンテナ群を起動します。
(awxdevel)$ make docker-compose
起動するとmake docker-composeを実行したターミナルがコンテナにもっていかれてしまうので、別途ターミナルを起動して、tools_awx_1コンテナに接続してAWXの管理者とデモ用のデータを作成します。ここまでは、2019/12/04の記事と同様です。
$ cd <cloneしたAWXのソースコードリポジトリ> $ docker exec -it tools_awx_1 bash
アタッチしたコンテナ上で、以下のコマンドを実行して管理者とデモ用データを作成します。
$ awx-manage createsuperuser Username (leave blank to use 'awx'): awx Email address: Password: ******** Password (again): ******** Superuser created successfully. $ awx-manage create_preload_data Demo Credential, Inventory, and Job Template added. (changed: True) $ exit
これで、ブラウザを利用して https://127.0.0.1:8043/ からダッシュボード(現行版)にログインすることができます。
ログイン画面はこちら:
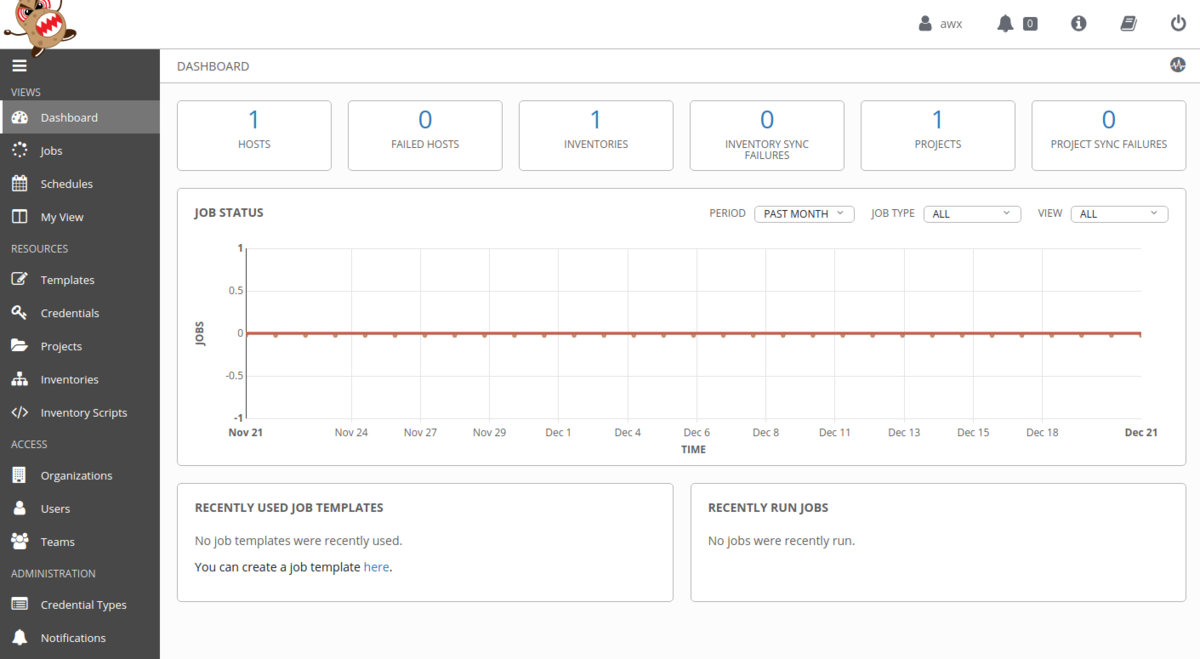
ログイン後のダッシュボード:
次世代UIの起動
それでは、devel版のコンテナを起動した状態で、コンテナ群を起動した開発環境のホストから次世代UI用をビルドして起動してみましょう。
$ cd awx/awx/ui_next $ npm install $ npm start
次世代UIが無事に起動すると、ブラウザからhttps://127.0.0.1:3001/にアクセスすることで...おそらく2020年はこうなるであろうログイン画面が!:
そして、絶賛実装中のダッシュボード: 
いろいろ開発中でまともには利用できないんですけどね :)
次世代UIの開発状況
冒頭でご説明した通り、AWXの次世代UI(ui_next)はAWXコミュニティで絶賛開発中です。みなさんも絶対に開発に協力したはず!そんなあなたにクリスマスプレゼントとして、以下のIssueとPull Request一覧のリンクをお知らせしちゃいます。いいバグみつけてくださいね :)
以上、赤帽エンジニアブログAdvent Calendarの最終日の記事は、AWXの少し近い未来のお話をしてみました。来年もAnsibleとAWXとTowerをかわいがってあげてください :)
Happy Hacking!そしてめりーくりすます!