
Red Hatソフトウェアエンジニアの佐藤匡剛です。
赤帽エンジニアAdvent Calendar 2018の17日目の記事です。今回はWeb UIフレームワークのPatternFly 4を紹介します。
現在の最新安定版であるPatternFly 3については以前紹介記事を書いたのですが、今回は次期開発版のPatternFly 4(a.k.a. PatternFly Next)をReactと一緒に実際に使ってみるクイックスタートです。
PatternFlyとは
PatternFlyとは、一言で言ってしまえばエンタープライズ向けにデザインやレイアウト、ウィジェットが特化されたBootstrapです。Bootstrapは基本的なページレイアウトやコンポーネントが提供されていますが、PatternFlyはその上に水平/垂直レイアウト、ログインページ、Aboutモーダル、通知といった、エンタープライズアプリで必須の機能がすぐに使える形で提供されます。
名前からも察しがつくように、元々はJava EEアプリケーションサーバWildFlyの管理コンソールで使われていたフレームワークがスピンアウトしたものです。現在は、OpenShiftをはじめ、Red Hat製品のほとんどのWebコンソールがPatternFlyベースで構築されています。Red Hat製品のコンソールが全部同じに見えるのは、コイツのせいです(笑)。
PatternFly自体はBootstrap同様、特定のフロントエンドフレームワークに依存しない、独立したJavaScript/CSSフレームワークです。しかし、AngularとReactについては、それぞれのコンポーネントとして組み込んで使えるサブプロジェクトが存在します。
今回はPatternFly Reactを使います。
Getting Started
やはり型があった方がいいと思うので、TypeScript React Starterを使ってプロジェクトの雛形を生成します。Yarnを使いますが、npm派の人も基本は同じです。サンプルプロジェクトの名前はpf4-react-helloにします。
$ yarn global add create-react-app
$ create-react-app pf4-react-hello --scripts-version=react-scripts-ts
プロジェクトが出来たら、まずはPatternFly 4とPatternFly Reactをインストールします。
$ cd pf4-react-hello $ yarn add @patternfly/patternfly-next $ yarn add @patternfly/react-core@1.38.6 --tilde $ yarn add @patternfly/react-styles $ yarn add @patternfly/react-tokens
(現時点だと最新の@patternfly/react-core@1.40.1はTypeScriptでコンパイルできないバグがあるので、明示的に1.38.xをインストールしています。)
それから最初に、プロジェクト全体にPatterFlyの基本CSSを適用します。プロジェクトのsrc/index.tsxの冒頭に以下をインポートします。
import '@patternfly/react-core/dist/styles/base.css';
次に、現時点でPatternFly ReactとTypeScriptの組み合わせにバグがある(Issue #875)ので、TypeScript React Starterでプロジェクトを生成した場合は、tsconfig.jsonのnoImplicitAnyをfalseにする必要があります。(JavaScriptを使う場合は関係ありません。)
"noImplicitAny": false,
これで準備は完了です。
ボタンを追加してみる
とりあえず、Starterで生成されたsrc/App.tsxを丸ごと以下に置き換えます。
import { Button, Page, PageSection } from '@patternfly/react-core'; import * as React from 'react'; import './App.css'; class App extends React.Component { public render() { return ( <React.Fragment> <Page> <PageSection> <Button variant="primary">Hello</Button> </PageSection> </Page> </React.Fragment> ); } } export default App;
yarn startを実行すると、以下のようにボタン1個だけのページができました。

ここまで来たら、後はPatternFly Reactのコンポーネントをどんどん追加していって、ページをリッチにしていくだけです。
開発の進め方
PatternFlyを使ってWeb UIの開発を進める場合、基本はコンポーネントのカタログを見ながら、必要な部品を探していきます。
- PatternFly Reactのカタログ - http://patternfly-react.surge.sh/patternfly-4/
- PatternFly 4のカタログ - https://pf-next.com/
PatternFly Reactは多くのPatternFlyコンポーネントを網羅しています。そのため、基本はPatternFly Reactのカタログだけを見ながら開発が進められるのですが、中にはまだReact化されていないコンポーネントもあります。その場合は、PatternFly 4のカタログを見て、素のHTML/CSSから自分でReactコンポーネントを作っていく必要があります。
ともあれ、まずはページレイアウトのサンプルを見ながら、基本のレイアウトをどれにするかを決めます。ここでは、デフォルトナビゲーション(default navigation)を選びます。
http://patternfly-react.surge.sh/patternfly-4/demos/pagelayout/
full page modeのリンクを飛ぶと、オンラインでレイアウトのデモが見られます。また</>のアイコンをクリックすると、サンプルコードが表示されます。これらを参考にしながら、自分のアプリに必要な機能を取り込んでいきます。
ナビゲーションを組み込んだサンプルプロジェクト
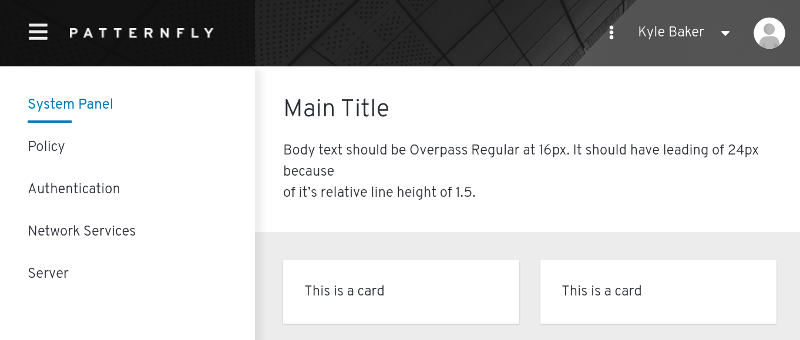
PatternFly ReactライブラリのサンプルコードはJavaScript用なので、今回のTypeScriptのプロジェクトにそのままコピペで流用することはできないのですが、TSLintに怒られながら書き直していくと、最終的に以下のようになります。

ソースコードはこちらです。
本家のデモと比べてスタイルがおかしかったり、Firefoxだとなぜか一部の画像が表示されなかったりするのですが(最後のスクリーンショットだけChromeで撮りました…)、とりあえず今回はこれで終わりたいと思います。
追記(2018/11/18) Firefoxで画像が表示されないのはこのバグでした。GitHub上のソースコードとデモサイトではすでに修正済みです。