Red Hatのソリューションアーキテクトの井上たかひろです。
WebAuthnがRed Hat Single Sign-On 7.6 からとうとうサポートになりました。 (7.6以前はTechnology Previewでした)
これによって、FIDO2規格に対応したOS/ブラウザ(スマートフォーン含む)で、生体認証やパスワードレス認証などが実現できます。
この記事では、サポート記念にWebAuthnを超簡単に試してみる設定手順を紹介します。 イチから超簡単に試せるようにlocalhost(localhost以外はhttps接続が必要になります)でやります。 また、端末はmacOS(Montery)で実施しています。
なお、WebAuthnがサポートになった旨の記載は下記にあります。
WebAuthnをやってみる
やってみる内容
やってみる内容は、初めてログインした際にwebauthnで生体認証(macのTouch ID)を登録して、 ログアウト後に、ユーザとパスワードを入力後に、webauthnで生体認証(macのTouch ID)してログインするシナリオです。 これから記載する手順は、はじめての方にもハマらずにwebauthnを試して頂けるように、設定を最小限にし、スクショ全張りで記載しています。
Red Hat Single Sign-On 7.6をインストールして起動
Red Hat Single Sign-on 7.6もしくはKeycloak 18をzipでダウンロードしてください。 Red Hat Single Sign-on 7.6.0のKeycloakのベースバージョンは18.0.0になります。 以降は、Red Hat Single Sign-on 7.6.0で実施しています。
Red Hat Single Sign-onのzipインストールは、zip解凍すれば終わりです。配置場所は、任意です。
$ unzip rh-sso-7.6.0-server-dist.zip
zipを展開して作成したディレクトリーは、SSO_HOMEとします。 環境変数にしておきます。
$ export SSO_HOME="zipを展開して作成したディレクトリー"
Red Hat Single Sign-Onの管理ユーザも作っておきます。(便宜上、admin/adminで作ってます)
$ $SSO_HOME/bin/add-user-keycloak.sh -u admin -p admin Added 'admin' to '/xxxx/standalone/configuration/keycloak-add-user.json', restart server to load user
Red Hat Single Sign-Onを起動しておきます。
$ $SSO_HOME/bin/standalone.sh
Realmを作成する
testという適当な名前のRealmを作成します。
Red Hat Single Sign-Onの管理コンソールに、ブラウザでhttp://localhost:8080/auth/にアクセスします。
下図の左側にある「Administration Console」をクリックします。

admin/adminでログインします。

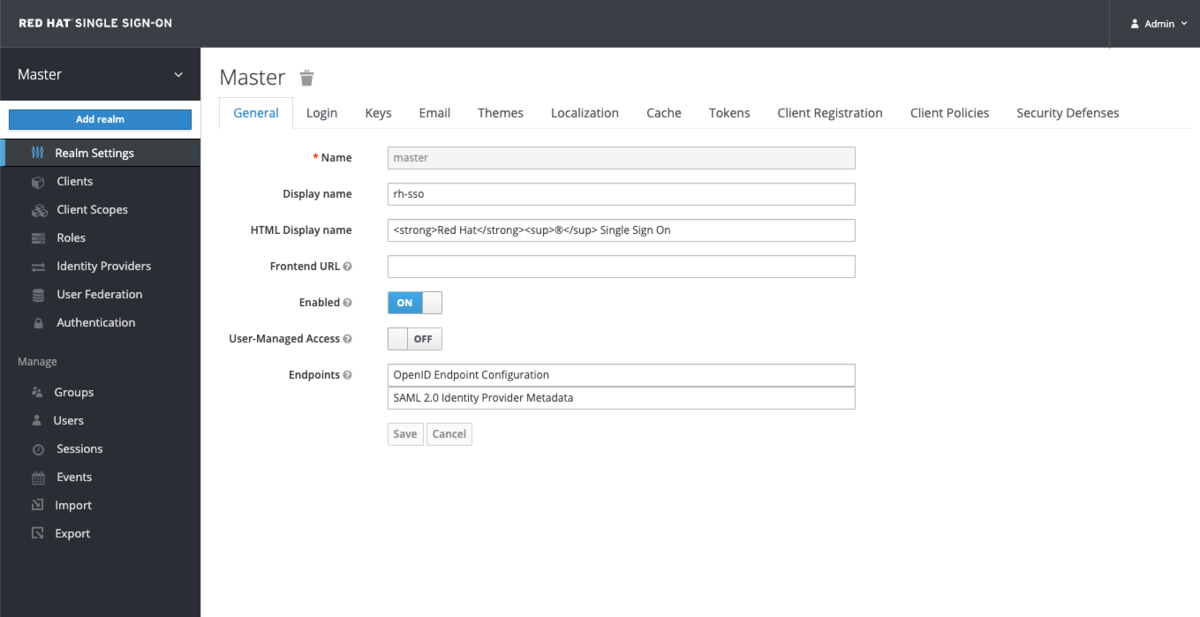
ログイン後、左上のMasterにカーソルを合わせると、[Add relam]という青いボタンがあるので、クリックします。

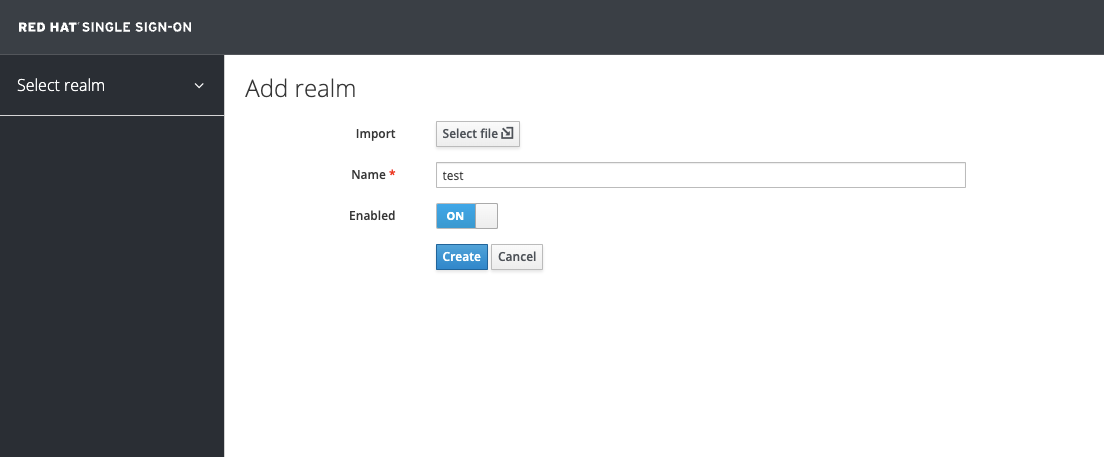
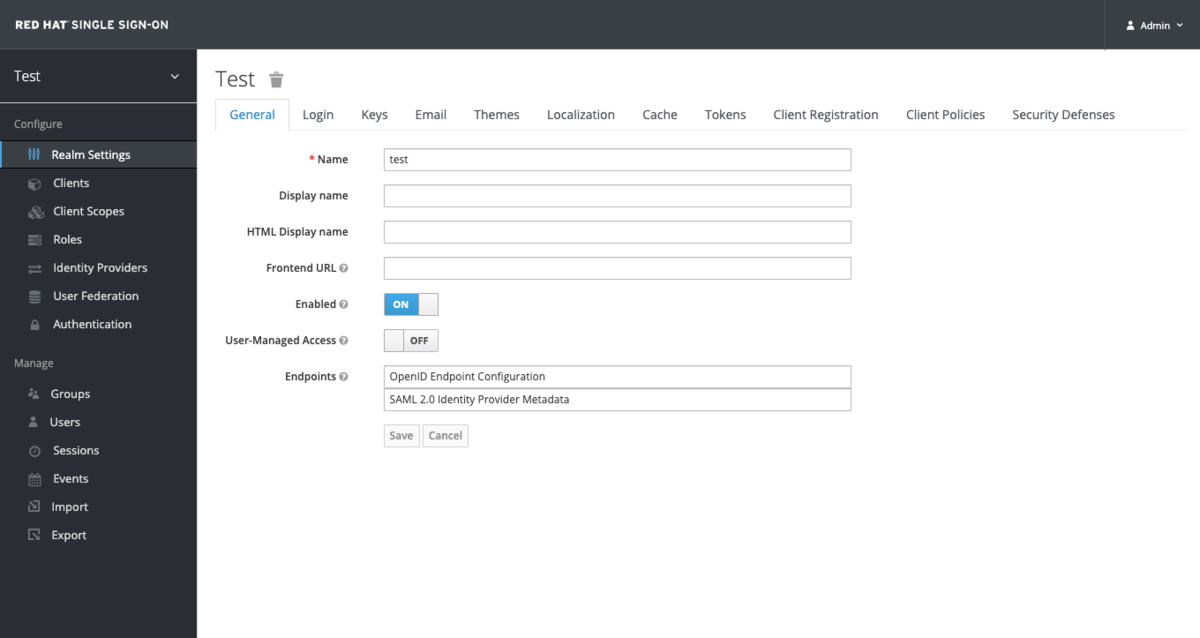
Nameにと入力して、[Create]ボタンをクリックします。

webauthn policyの設定
test Realmを作成したら、Authenticationの設定で、webauthn policyの設定をやります。
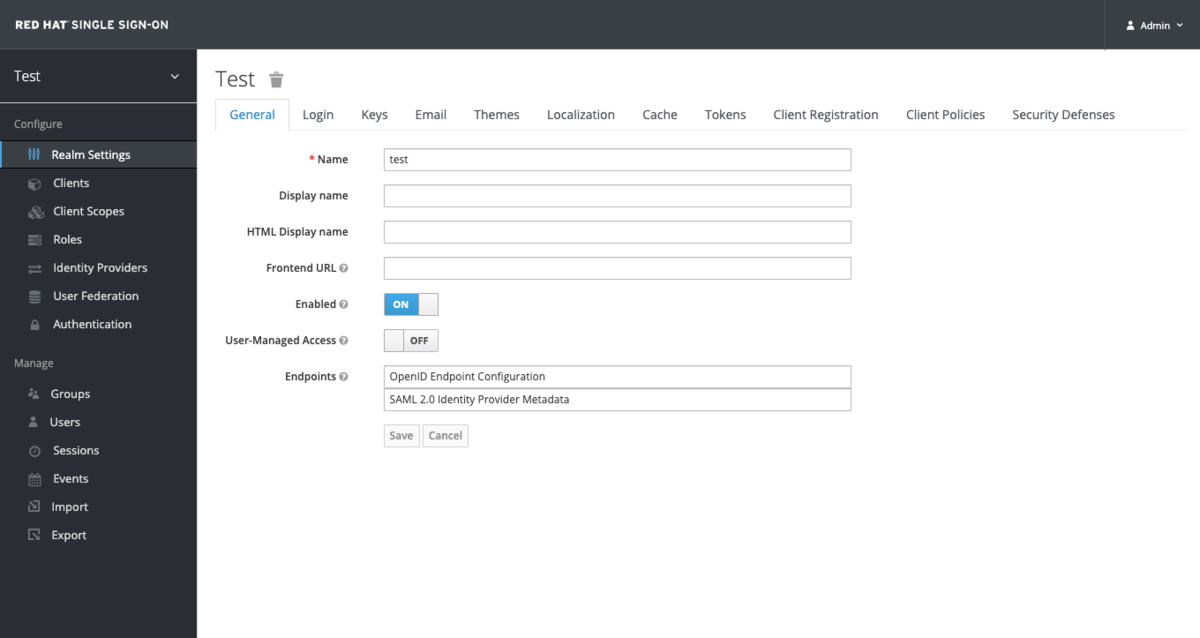
test Realmを作成後、test Realmの画面に移動しています。 左側のペインにある[configure]の[Authentication]をクリックします。

Authenticationの設定画面で[Webauthn policy]のタブがあり、クリックします。

[Webauthn policy]の画面で、以下を設定します。
Relying Party ID : localhost

Required Actionsの設定
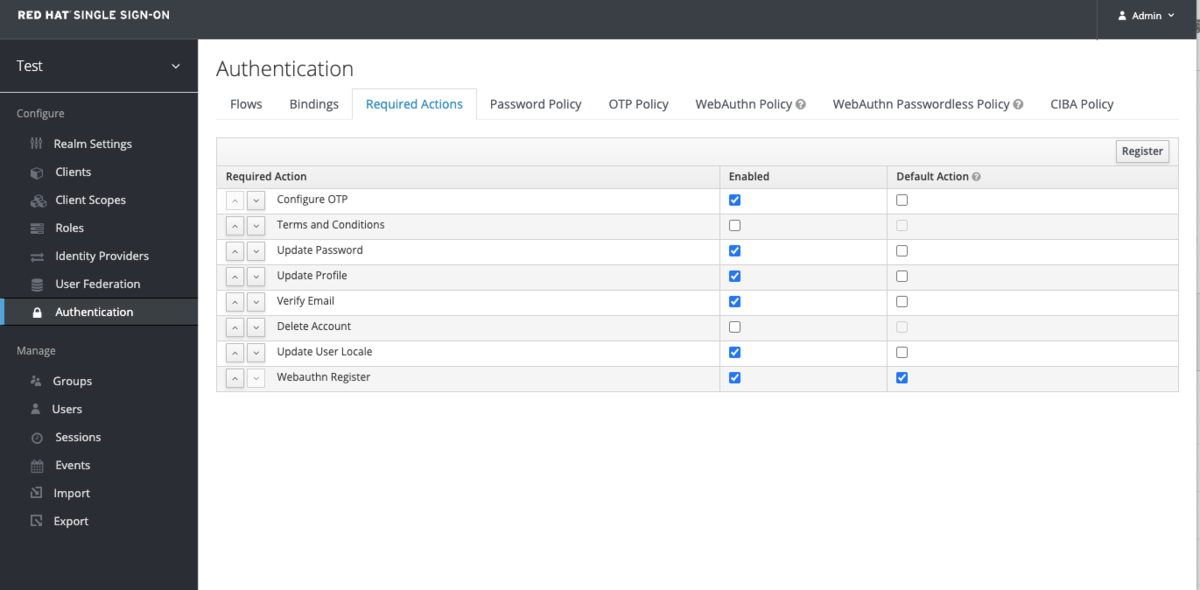
Authenticationの設定画面で[Required Actions]のタブがあり、クリックします。 表の[Register]をクリックし、プルダウンから[Webauthn Register]を選択し、[OK]ボタンをクリックします。

表に[Webauthn Register]が追加され、Webauthn Registerのところの[Default Action]にチェックをつけます。 これで、新規ユーザでログインした際に、Webauthnの登録が求められるようになります。

認証フローの設定
test Realmを作成したら、Authenticationの設定で、webauthnの設定をやっていきます。 (はじめて、認証フローを設定する場合は、画面の操作に癖を感じますが、慣れるとそうでもなくなります)
左側のペインにある[configure]の[Authentication]をクリックします。

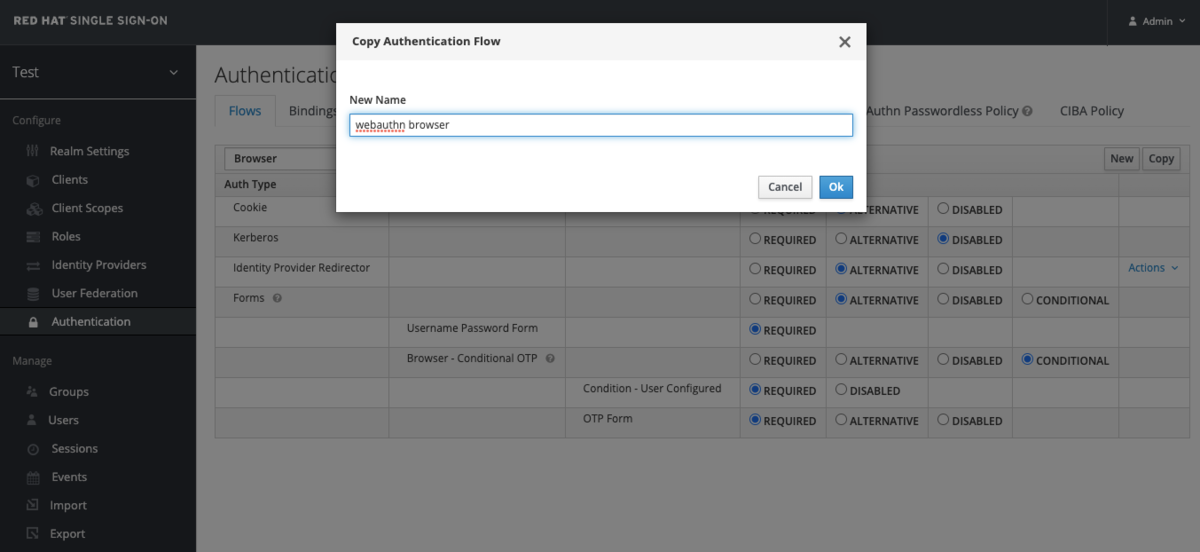
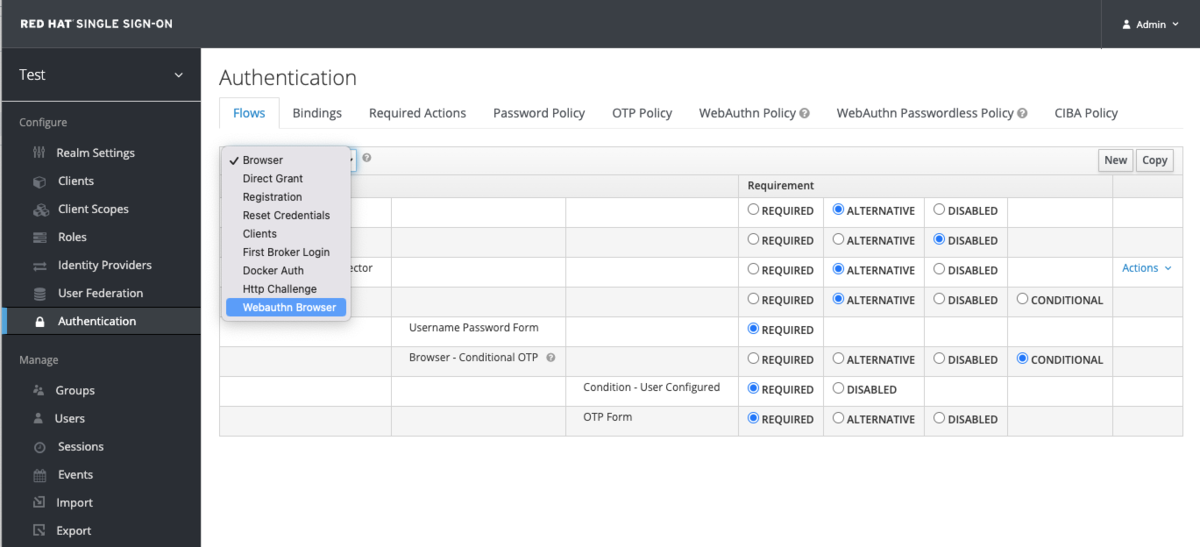
Authenticationの設定画面でFlowsのタブがあり、[Browser]が表示されています。 右側にある[copy]ボタンをクリックして、[Copy of browser]を[webauthn browser]にして、[OK]ボタンをクリックします。

表の左上にあるプルダウンを[Browser]から追加された[webauthn browser]に切り替えます。

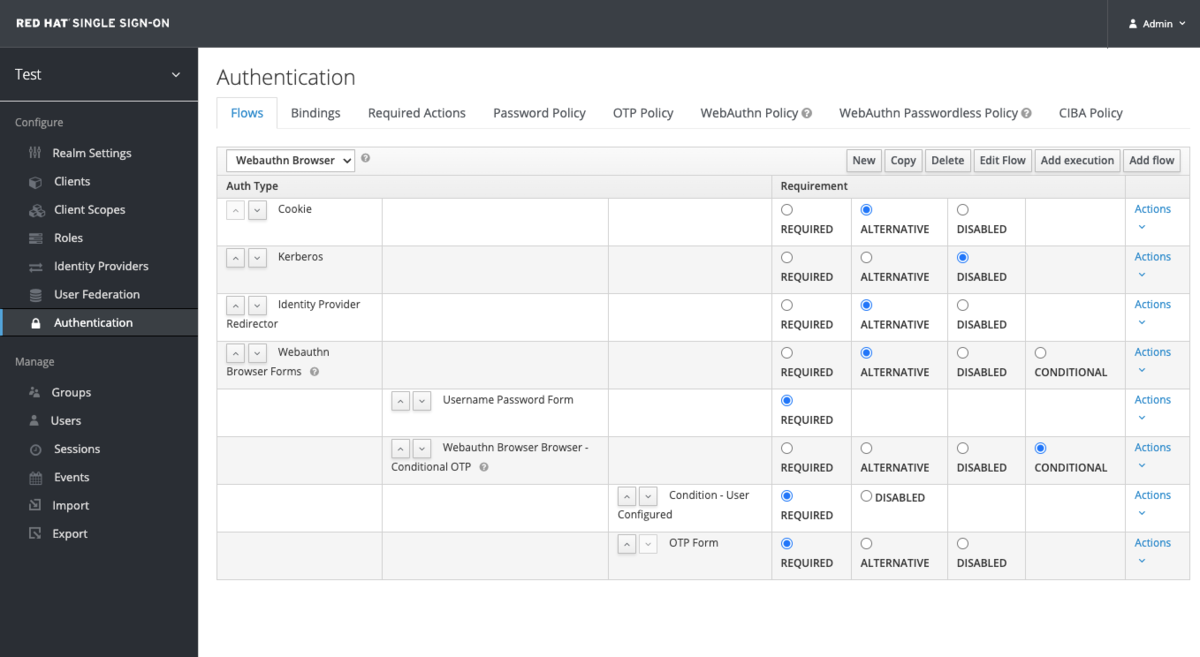
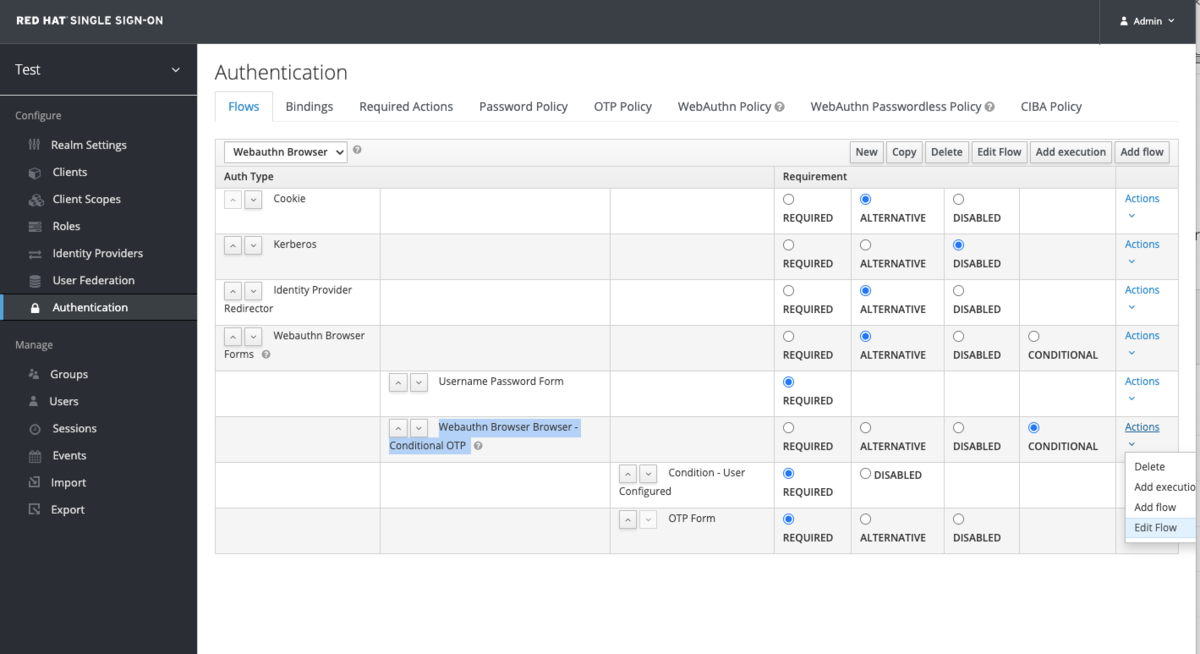
表にある[Webauthn Browser Browser - Conditional OTP ]の行の一番右の[Actions]->[Edit Flow]をクリックします。

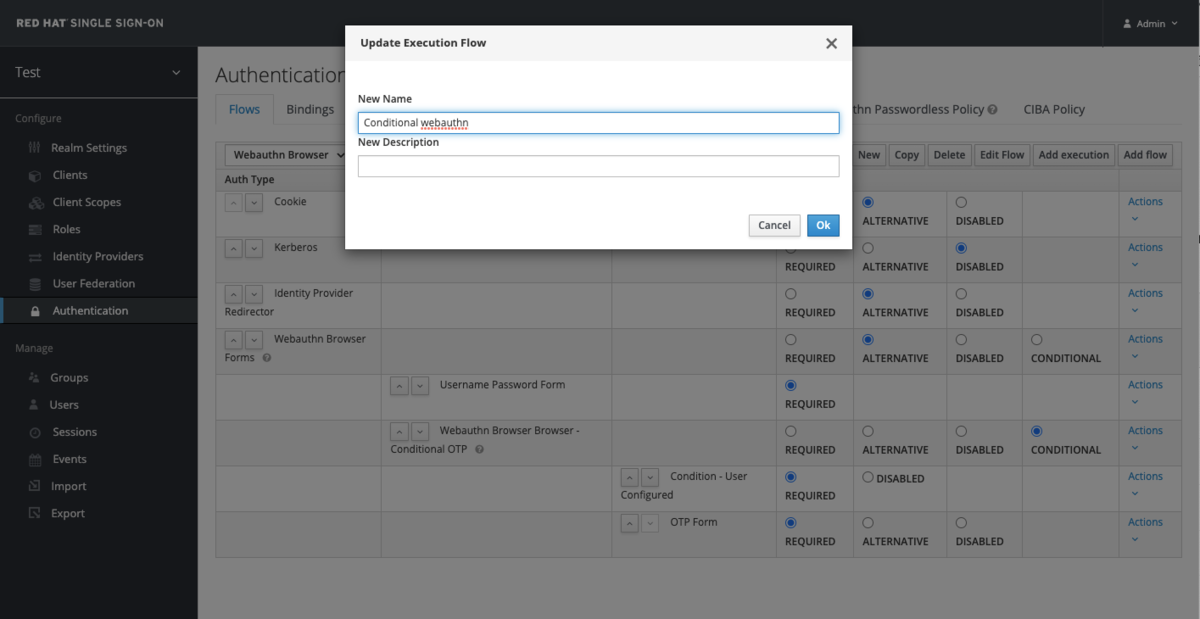
[New Name]の[webauthn browser Browser - Conditional OTP]を[Conditional webauthn]に修正し、[New Description]の文字列を消して、[OK]ボタンをクリックします。
(この作業自体実施しなくても問題ないのですが、OTPの文字列が残ってるのが気持ち悪いので修正しているだけです)

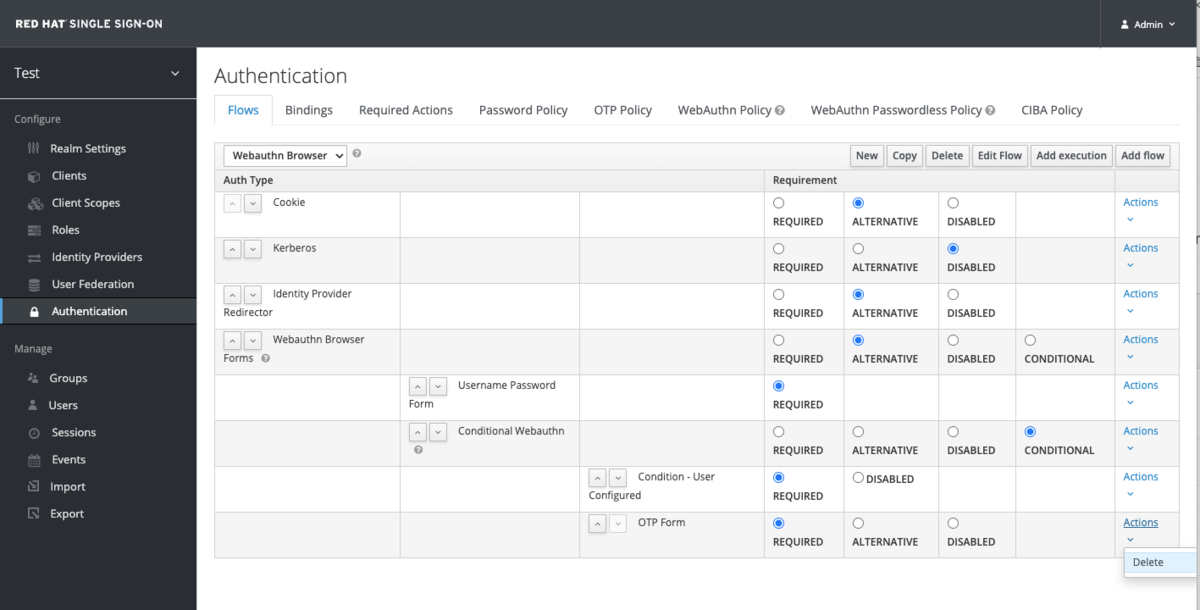
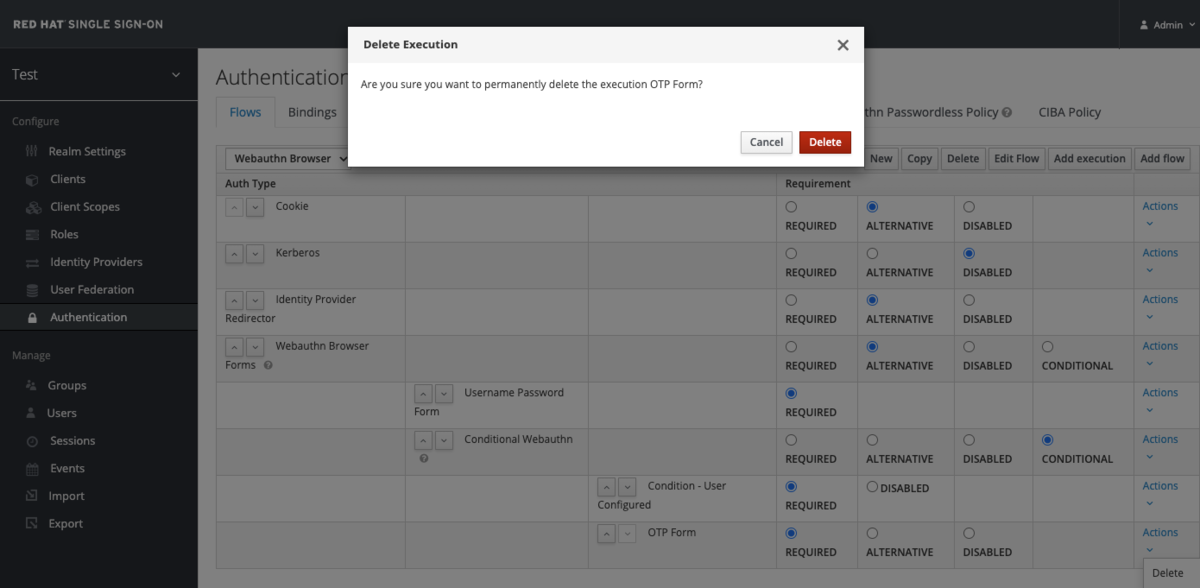
表の一番下にある[OTP Form]の行の一番右の[Actions]->[Delete]をクリックします。

消していいか?と聞かれるので、[Delete]ボタンをクリックして消します。(webauthnをこの後で追加します)

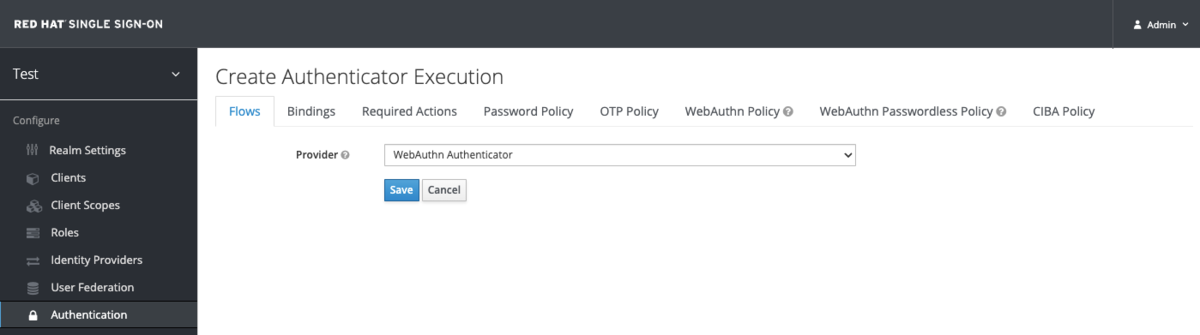
表にある[Conditional Webauthn]の行の一番右の[Actions]->[Add exectuion]をクリックします。

Providerを選ぶプルダウンで[WebAuthn Authenticator]を選んで、[register]ボタンをクリックします。

さきほどの操作後、Flowの設定画面に戻っています。表の一番下に[WebAuthn Authenticator]が追加され、Requirementで[ALTERNATIVE]にチェックします。(最初は[DISABLED]になっています)

認証フローの設定はこれで終わりです。
Bindingsの設定
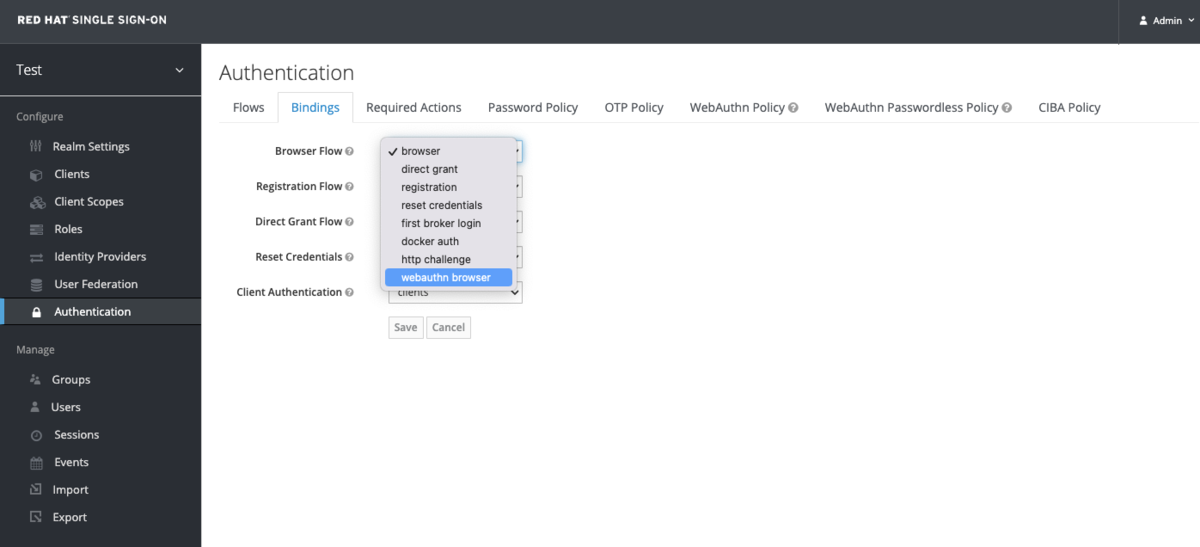
さきほど設定した認証フローの[webauthn browser]をbrowserの認証フローで使うように設定します。 Authenticationの設定画面でBindingsのタブをクリックし、Browser Flowのプルダウンから[webauthn browser]を選択し、[Save]ボタンをクリックします。

これで、webauthn周りの設定は終わりです。
ユーザの追加
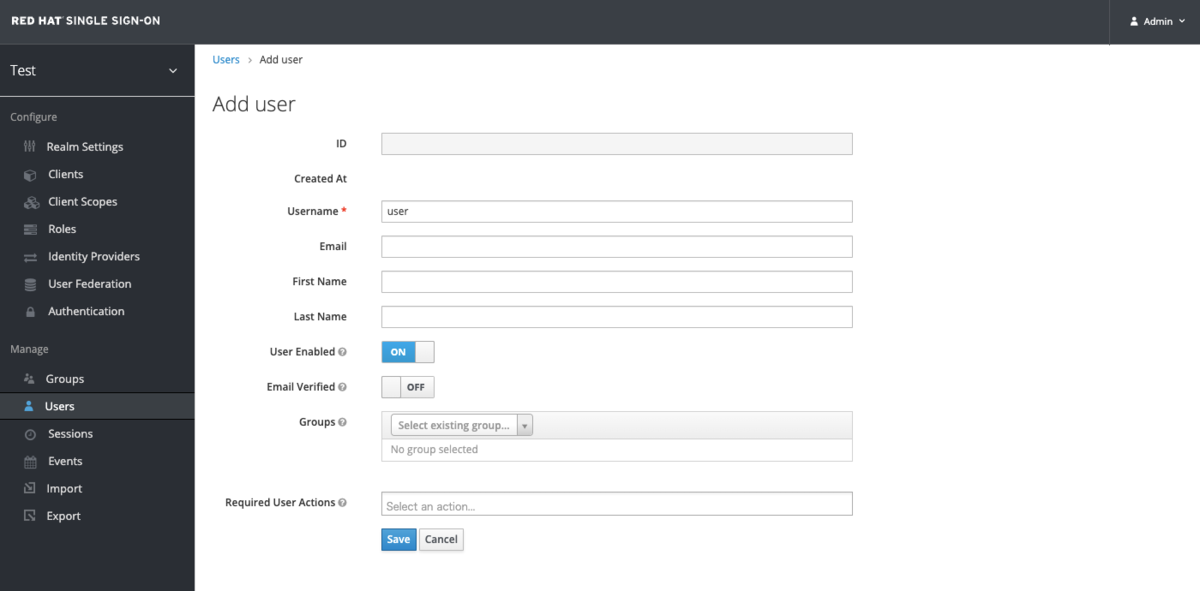
webauthnを試す前に、ユーザを作成しておきます。 左側のペインにある[Manage]の[Users]をクリックし、[Add user]をクリックします。

[Add user]画面で、user nameに[user]と入力し、[Save]ボタンをクリックします。

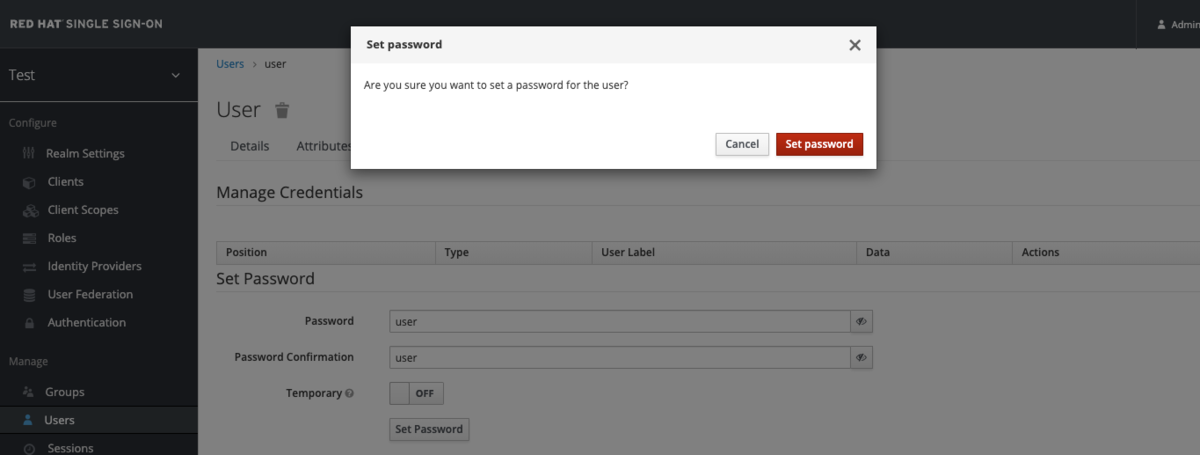
user作成後、[Credentials]のタブをクリックし、PasswordとPassword Confirmationに[user]と入力し、TemporaryをチェックしOFFにして、[Set Password]ボタンをクリックします。

ユーザーのパスワードは本当に設定するの?と聞かれます。[Set Password]ボタンをクリックします。

webauthnを試す
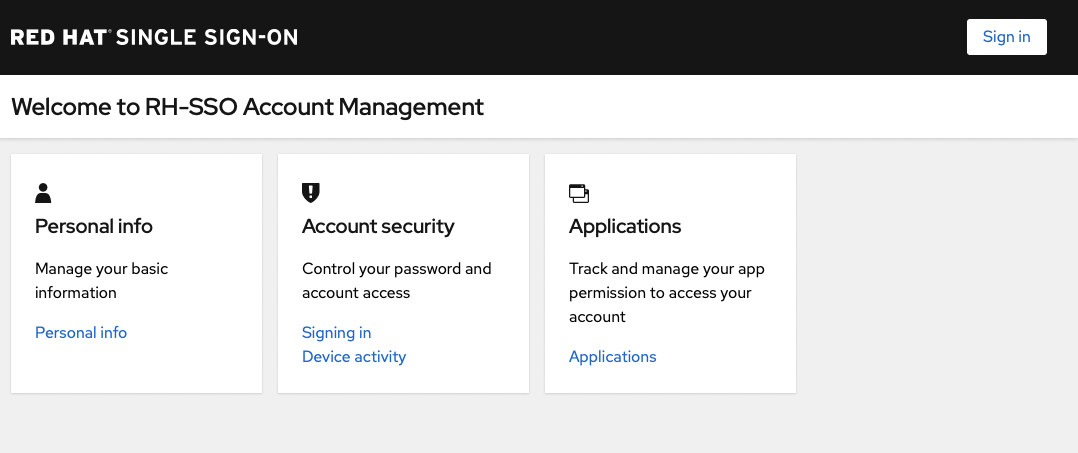
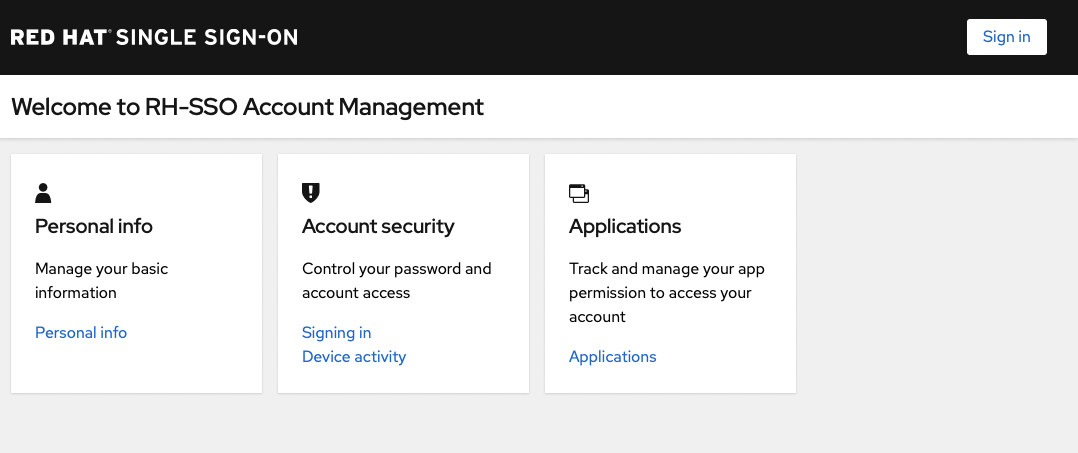
今回は、Red Hat Single Sign-onのアカウントページにアクセスして、webauthnを試してみます。 このURLhttp://localhost:8080/auth/realms/test/account/にアクセスします。(今回はSafariでアクセスしました)
アカウントページにアクセス後、右上の[Sign in]ボタンをクリックします。

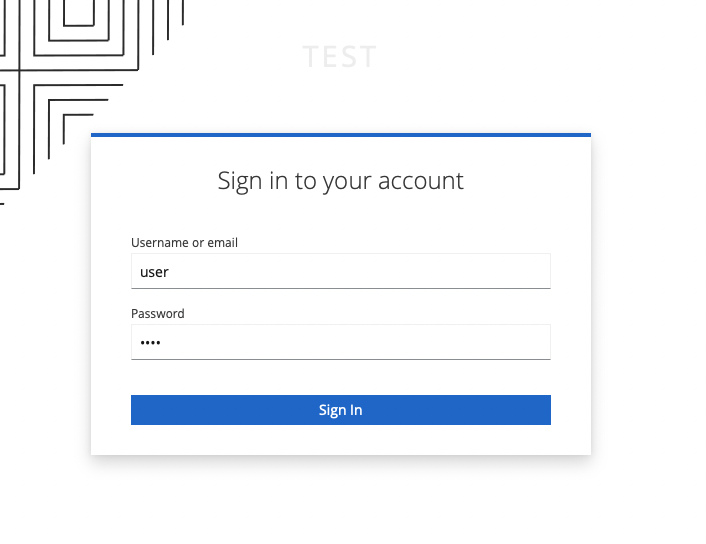
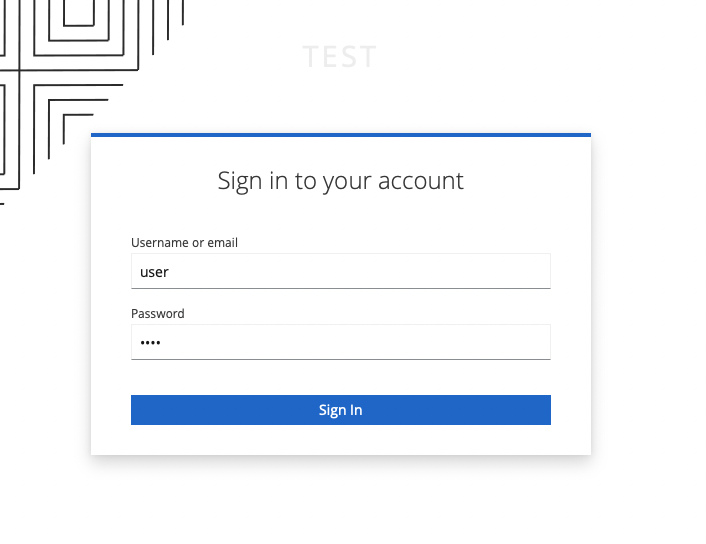
初回ログインで、user/userと入力し、[Sign in]ボタンをクリックします。

Security Key Registrationの画面になりますので、[Register]ボタンをクリックします。

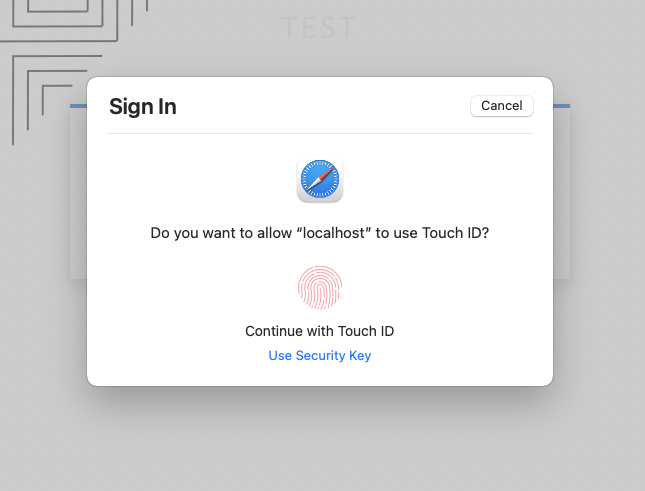
Touch IDの登録画面になりますので、Macの指紋認証をやります。

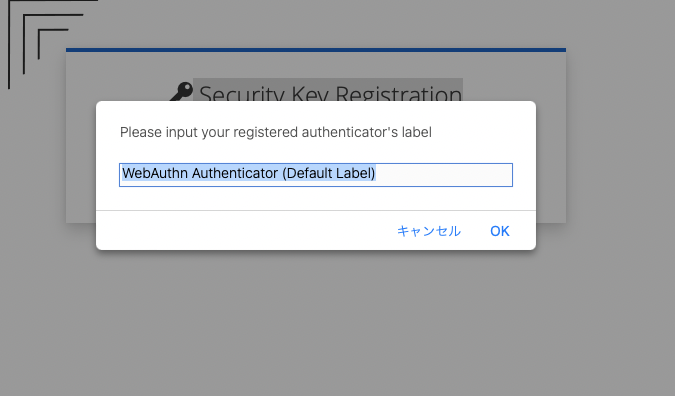
登録ができたら、登録時の名前のダイアログが出てきますが、ここはそのまま[OK]ボタンをクリックします。

ログインできました。再度ログイン確認したいので、右上の[Sign Out]ボタンをクリックして、ログアウトします。

最初の画面に戻ってきたので、右上の[Sign in]ボタンをクリックして、再度ログインします。

user/userと入力し、[Sign in]ボタンをクリックします。

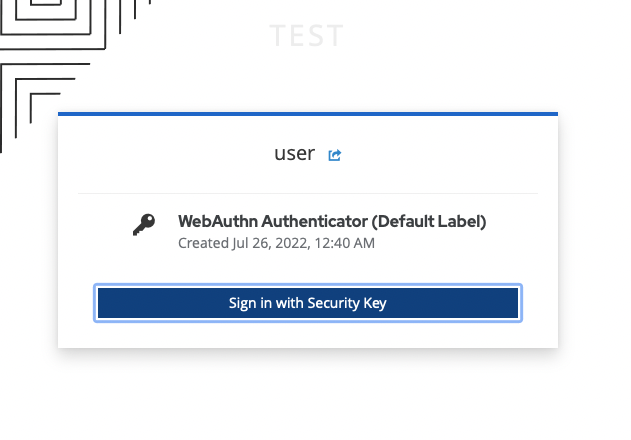
おっ〜、生体認証画面になりました。[Sign in with Security Key]ボタンをクリックします。また、Touch IDが出てくるので、指紋認証後、ログインできます。

終わりに
今回は、webauthnで生体認証(macのTouch ID)をやってみました。この他にも、Passwordlessなども可能なので、ぜひ色々お試し頂いて、ご活用して頂ければと思います。